CSS基础班笔记(三)

CSS基础班笔记(三)
Ramsayi目录总览
1、新增选择器
CSS3 给我们新增了选择器,可以更加便捷,更加自由的选择目标元素。
- 属性选择器
- 结构伪类选择器
- 伪元素选择器
1.1、属性选择器
- 属性选择器可以根据元素特定的属性来选择元素,这样就可以不用借助于类或者 id 选择器
| 选择符 | 简介 |
|---|---|
| E[att] | 选择具有 att 属性的 E 元素 |
| E[att=“val”] | 选择具有 att 属性且属性值等于 val 的 E 元素 |
| E[att^=“val”] | 匹配具有 att 属性且值以 val 开头的 E 元素 |
| E[att$=“val”] | 匹配具有 att 属性且值以 val 结尾的 E 元素 |
| E[att*=“val”] | 匹配具有 att 属性且值中含有 val 的 E 元素 |
- 利用属性选择器就可以不借助于类或者 id 选择器
1 | <head> |
- 属性选择器还可以选择 属性 = 值的某些元素
1 | <head> |
- 属性选择器可以选择属性值开头的某些元素
1 | <head> |
- 属性选择器可以选择属性值结尾的某些元素
1 | <head> |
注意:类选择器,属性选择器,伪类选择器,权重为 10
1.2、结构伪类选择器
- 结构伪类选择器主要根据文档结构来选择元素
- 常用于根据父级选择器选择里面的子元素
| 选择符 | 简介 |
|---|---|
| E:first-child | 匹配父元素中的第一个子元素 E |
| E:last-child | 匹配父元素中最后一个 E 元素 |
| E:nth-child(n) | 匹配父元素中的第 n 个子元素 E |
| E:first-of-type | 指定类型 E 的第一个 |
| E:last-of-type | 指定类型 E 的最后一个 |
| E:nth-of-type(n) | 指定类型 E 的第 n 个 |
①、E:first-child 和 E:last-child
1 | <head> |
②、nth-child(n)
nth-child(n)选择某个父级元素的一个或多个特定的子元素(重点)
- n 可以是数字,关键字和公式
- n 如果是数字,就是选择第 n 个子元素,里面数字从 1 开始
- n 可以是关键字:even 偶数,odd奇数
- n 可以是公式:常见的公式如下(如果 n 是公式,则从 0 开始计算,但是第 0 个元素或者超出了元素的个数会被忽略)
| 公式 | 取值 |
|---|---|
| 2n | 偶数(等价于 even) |
| 2n+1 | 奇数(等价于 odd) |
| 5n | 5 10 15 …(5 的倍数) |
| n+5 | 从第 5 个开始(包含第五个)到最后 |
| -n+5 | 前 5 个(包含第 5 个) |
1 | <head> |
③、E:first-of-type 和 E:last-of-type
| E:first-of-type | 指定类型 E 的第一个 |
|---|---|
| E:last-of-type | 指定类型 E 的最后一个 |
1 | <head> |
④、区别
nth-child(n)nth-of-type(n)1
2
3
和1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
区别?
1. **nth-child 对父元素里面所有孩子排序选择(序号是固定的),先找到第 n 个孩子,然后看看是否和 E 匹配**
2. **nth-of-type 对父元素里面指定子元素进行排序选择,先去匹配 E,然后再根据 E 找第 n 个孩子**
### ⑤、小结
1. 结构伪类选择器一般用于选择父级里面的第几个孩子
2. nth-child 对父元素里面所有孩子排序选择(序号是固定的),先找到第 n 个孩子,然后看看是否和 E 匹配
3. nth-of-type 对父元素里面指定子元素进行排序选择,先去匹配 E,然后再根据 E 找第 n 个孩子
4. 关于 nth-child(n), 我们要知道 n 是从 0 开始计算的,要记住常用的公式
5. 如果是无序列表,我们肯定用 nth-child 更多
6. 类选择器,属性选择器,伪类选择器,权重为 10
## 1.3、[伪元素](https://so.csdn.net/so/search?q=伪元素&spm=1001.2101.3001.7020)选择器
- 伪元素选择器可以帮我们利用 CSS**创建新标签元素**,而不需要 HTML 标签,从而简化 HTML 结构
| 选择符 | 简介 |
| -------- | ------------------------ |
| ::before | 在元素内部的前面插入内容 |
| ::after | 在元素内部的后面插入内容 |
**注意:**
1. before 和 after 创建一个元素,但是是属于**行内元素**
- before 和 after 都是一个盒子,都作为父元素的孩子
2. 新创建的这个元素在文档树中是找不到的,所以我们称为**伪元素**
3. 语法:
```css
element::before {
}
- before 是放在内容的前面,after 是放在了内容的后面
1 | <head> |
- before 和 after 必须有 content 属性
- before 在父元素内容的前面创建元素 ,after 在父元素内容的后面插入元素
- 伪元素选择器 和 标签选择器 一样,权重为 1
2、CSS3 盒子模型
- CSS3 中可以通过
box-sizing来指定盒模型 - 有 2 个值:这样我们计算盒子大小的方式就发生了改变
content-boxborder-box
2.1、content-box
1 | box-sizing: content-box; |
- 第一种情况是 CSS 的盒子模型,盒子大小为 width + padding + border
- 此种情况盒子大小为 宽度 + 内边距 + 边框,这也是我们之前写盒子所默认的
2.2、border-box
1 | box-sizing: border-box; |
- 第二种情况是 CSS3 的盒子模型,盒子大小为 width
- 此种情况盒子大小为 宽度,不包括内边距和边框,这样 padding 和 border 就不会撑大盒子了(前提是 padding 和 border 不会超过 width 宽度)
- 我们可以在以后的 css 通配符中添加 CSS3 盒子模型
1 | * { |
3、C3 其他特性
3.1、滤镜 filter
filter: CSS 属性将模糊或颜色偏移等图形效果应用于元素(图片变模糊)语法:
1
filter: 函数();
模糊处理:
blur,数值越大越模糊
1 | <head> |
3.2、calc 函数
calc()此 CSS 函数让你在声明 CSS 属性值时执行一些计算(计算盒子宽度 width: calc 函数)width: calc(100% - 80px);1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27- 括号里面可以使用 + - \* / 来进行计算
```html
<head>
<style>
.father {
width: 300px;
height: 200px;
background-color: pink;
}
.son {
/* width: 150px; */
/* son盒子和父亲一样宽,都是100%,son盒子-30px */
width: calc(100%-30px);
height: 30px;
background-color: skyblue;
}
</style>
</head>
<body>
<!-- 需求:我们的子盒子宽度永远比父盒子小30像素 -->
<div class="father">
<div class="son"></div>
</div>
</body>
3.3、transition 过渡
过渡(transition)是 CSS3 中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果- 过渡动画:是从一个状态渐渐的过渡到另外一个状态
- 过渡经常和:hover 一起搭配使用
1 | transition: 要过渡的属性 花费时间 运动曲线 何时开始; |
- 要过渡的属性:想要变化的 CSS 属性,宽度高度,背景颜色,内外边距都可以,如果想要所有的属性都变化过渡,写一个 all 就可以。
- 花费时间:单位是秒(必须写单位) 比如 0.5s
- 运动曲线:默认是 ease(可以省略)
- 何时开始:单位是秒(必须写单位),可以设置延迟触发事件,默认是 0s(可以省略)
过渡的口诀:谁做过渡给谁加
1 | <head> |
3.4、2D 转换
转换(transform)是 CSS3 中具有颠覆性的特征之一,可以实现元素的位移,旋转,缩放等效果
- 移动:translate
- 旋转:rotate
- 缩放:scale
二维坐标系:
2D 转换是改变标签在二维平面上的位置和形状的一种技术,先来学习二维坐标系
① 移动 translate
2D 移动是 2D 转换里面的一种功能,可以改变元素在页面中的位置,类似定位。
语法:
1 | transform:translate(x,y); |
定义 2D 转换中的移动,沿着 X 和 Y 轴移动元素
translate 最大的优点:不会影响到其他元素的位置
translate 中的百分比单位是相对于自身元素的
translate:(50%,50%);
对行内标签没有效果
② 旋转 rotate
2D 旋转指的是让元素在 2 维平面内顺时针旋转或者逆时针旋转。
1 | transform: rotate(度数); |
- rotate 里面跟度数,单位是 deg 比如 rotate(45deg)
- 角度为正时,顺时针,负时,为逆时针
- 默认旋转的中心点是元素的中心点
1 | <head> |
③ 旋转中心点 transform-origin
2D 转换中心点:我们可以设置元素转换的中心点 transform-origin
1 | transform-origin: x y; |
- 注意后面的参数 x 和 y 用空格隔开
- x y 默认转换的中心点是元素的中心点(50% 50%)
- 还可以给 x y 设置 像素或者方位名词(top bottom left right center)
1 | <head> |
3.5、缩放 scale
缩放:scale,只要给元素添加上了这个属性就能控制它放大还是缩小
1 | transform: scale(x, y); |
- 注意其中的 x 和 y 用逗号分割
transform:scale(1,1): 宽和高都放大一倍,相当于没有放大transform:scale(2,2):宽和高都放大了 2 倍transform:scale(2):只写一个参数,第二个参数则和第一个参数一样,相当于scale(2,2)transform:scale(0.5,0.5):缩小- sacle 缩放最大的优势:可以设置转换中心点缩放,默认以中心点缩放的,而且不影响其他盒子
1 | <head> |
3.6、2D 转换综合写法
- 同时使用多个转换,其格式为: transform:translate() rotate() scale() 移动-旋转-缩放
- 其顺序会影响转换的效果(先旋转会改变坐标轴方向)
- 当我们同时有位移和其他属性时候,记得要将位移放到最前面
1 | <head> |
3.7、2D 转换总结
- 转换 transform 我们简单理解就是变形 有 2D 和 3D 之分
- 我们暂且学了三个 分别是 位移 旋转 和 缩放
- 2D 移动 translate(x, y) 最大的优势是不影响其他盒子, 里面参数用%,是相对于自身宽度和高度来计算的
- 可以分开写比如 translateX(x) 和 translateY(y)
- 2D 旋转 rotate(度数) 可以实现旋转元素 度数的单位是 deg
- 2D 缩放 sacle(x,y) 里面参数是数字 不跟单位 可以是小数 最大的优势 不影响其他盒子
- 设置转换中心点 transform-origin : x y; 参数可以百分比、像素或者是方位名词
- 当我们进行综合写法,同时有位移和其他属性的时候,记得要将位移放到最前
4、C3 动画
动画 animation 是 CSS3 中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。
相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。
制作动画分为两步:
- 先定义动画
- 再使用(调用)动画
4.1、用 keyframs 定义动画
用 keyframes 定义动画(类似定义类选择器)
1 | @keyframes 动画名称 { |
- 0% 是动画的开始,100% 是动画的完成。这样的规则就是动画序列。
- 在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果
- 动画是使元素从一种样式逐渐变化为另一种样式的效果。您可以改变任意多的样式任意多的次数。
- 请用百分比来规定变化发生的时间,或用关键词 “from” 和 “to”,等同于 0% 和 100%。
4.2、使用动画
1 | div { |
4.3、示例
需求:我们想页面一打开,一个盒子就从左边走到右边
1 | <head> |
from to 语法
1 | <head> |
4.4、动画常用属性
| 属性 | 描述 |
|---|---|
| @keyframes | 规定动画。 |
| animation | 所有动画属性的简写属性,除了 animation-play-state 属性。 |
| animation-name | 规定@keyframes 动画的名称。(必须的) |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒,默认是 0。(必须的) |
| animation-timing-function | 规定动画的速度曲线,默认是“ease”。 |
| animation-delay | 规定动画何时开始,默认是 0。 |
| animation-iteration-count | 规定动画被播放的次数,默认是 1,还有 infinite |
| animation-direction | 规定动画是否在下一周期逆向播放,默认是“normal“,alternate 逆播放 |
| animation-play-state | 规定动画是否正在运行或暂停。默认是”running”,还有”paused”。 |
| animation-fill-mode | 规定动画结束后状态,保持 forwards 回到起始 backwards |
动画的简写属性
1 | /* animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态 */ |
4.5、动画简写属性
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态;
1 | animation: myfirst 5s linear 2s infinite alternate; |
- 简写属性里面不包含 animation-play-state
- 暂停动画:animation-play-state: puased; 经常和鼠标经过等其他配合使用
- 想要动画走回来 ,而不是直接跳回来:animation-direction: alternate
- 盒子动画结束后,停在结束位置: animation-fill-mode : forwards
4.6、速度曲线细节
animation-timing-function:规定动画的速度曲线,默认是“ease”
| 值 | 描述 |
|---|---|
| linear | 动画从头到尾的速度是相同的。匀速 |
| ease | 默认。动画以低速开始,然后加快,在结束前变慢。 |
| ease-in | 动画以低速开始。 |
| ease-out | 动画以低速结束。 |
| ease-in-out | 动画以低速开始和结束。 |
| steps() | 指定了时间函数中的间隔数量(步长) |
5、3D 转换
我们生活的环境是 3D 的,照片就是 3D 物体在 2D 平面呈现的例子.
3D 转换的特点:
- 近大远小。
- 物体后面遮挡不可见
当我们在网页上构建 3D 效果的时候参考这些特点就能产出 3D 效果。
5.1、三维坐标系
三维坐标系其实就是指立体空间,立体空间是由 3 个轴共同组成的。
- x 轴:水平向右 注意: x 右边是正值,左边是负值
- y 轴:垂直向下 注意: y 下面是正值,上面是负值
- z 轴:垂直屏幕 注意: 往外面是正值,往里面是负值
3D 转换我们主要学习工作中最常用的 3D 位移 和 3D 旋转
5.2、3D 位移 translate3d
3D 移动在 2D 移动的基础上多加了一个可以移动的方向,就是 z 轴方向
translform:translateX(100px):仅仅是在 x 轴上移动translform:translateY(100px):仅仅是在 Y 轴上移动translform:translateZ(100px):仅仅是在 Z 轴上移动(注意:translateZ 一般用 px 单位)transform:translate3d(x,y,z):其中 x、y、z 分别指要移动的轴的方向的距离
因为 z 轴是垂直屏幕,由里指向外面,所以默认是看不到元素在 z 轴的方向上移动
5.3、透视 perspective
透视:在 2D 平面产生近大远小视觉立体,但是只是效果二维的
- 如果想要在网页产生 3D 效果需要透视(理解成 3D 物体投影在 2D 平面内)
- 模拟人类的视觉位置,可认为安排一只眼睛去看
- 透视我们也称为视距:视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视的单位是像素
透视写在被观察元素的父盒子上面的
d:就是视距,视距就是一个距离人的眼睛到屏幕的距离。
z:就是 z 轴,物体距离屏幕的距离,z 轴越大(正值) 我们看到的物体就越大
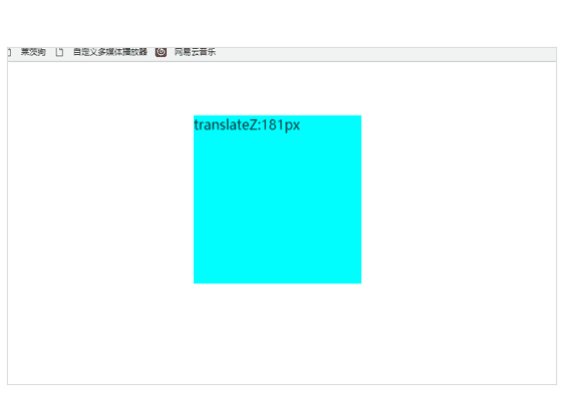
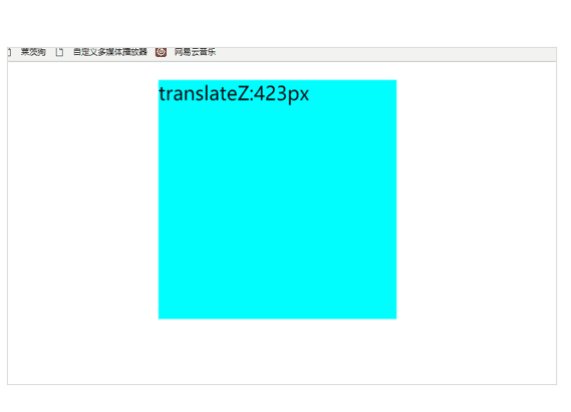
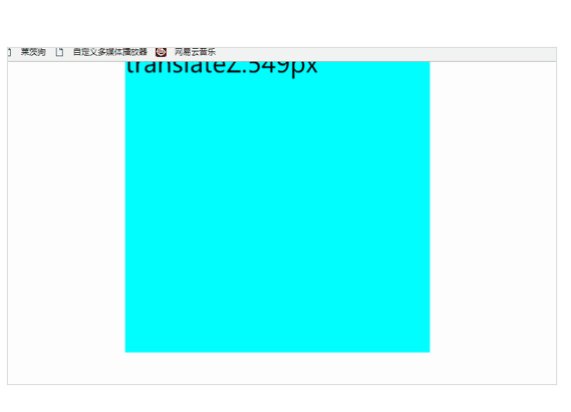
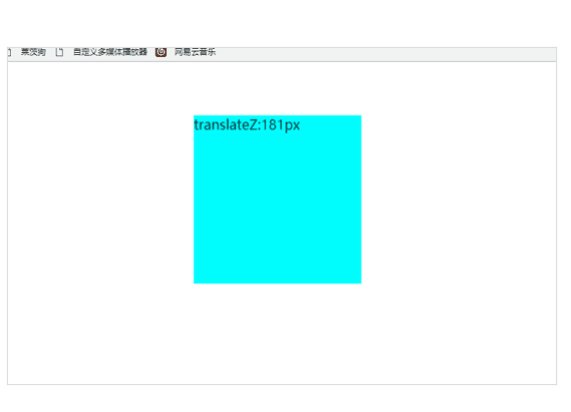
①translateZ
- translform:translateZ(100px):仅仅是在 Z 轴上移动。
- 有了透视,就能看到 translateZ 引起的变化了
- translateZ:近大远小
- translateZ:往外是正值
- translateZ:往里是负值
5.4、3D 旋转 rotate3d
3D 旋转:3D 旋转指可以让元素在三维平面内沿着 x 轴,y 轴,z 轴或者自定义轴进行旋转。
- transform: rotateX(45deg) :沿着 X 轴正方向旋转 45 度
- transform: rotateY(45deg) :沿着 Y 轴正方向旋转 45 度
- transform: rotateZ(45deg) :沿着 Z 轴正方向旋转 45 度
- transform: rotate3d(x,y,z,deg) :沿着自定义轴旋转 deg 为角度(了解即可)
xyz 是表示旋转轴的矢量,是标示你是否希望沿着该轴旋转,最后一个标示旋转的角度。
1 | /*沿着X轴旋转45deg*/ |
左手准则 ①
- 左手的手拇指指向 x 轴的正方向
- 其余手指的弯曲方向就是该元素沿着 x 轴旋转的方向
左手准则 ②
- 左手的手拇指指向 y 轴的正方向
- 其余手指的弯曲方向就是该元素沿着 y 轴旋转的方向(正值)
5.5、3D 呈现 transform-style
3D 呈现:transform-style
- 控制子元素是否开启三维立体环境
transform-style: flat子元素不开启 3d 立体空间 默认的transform-style: preserve-3d子元素开启立体空间- 代码写给父级,但是影响的是子盒子
- 这个属性很重要
6、浏览器私有前缀
6.1、私有前缀
-moz- :代表 firefox 浏览器私有属性
-ms- :代表 ie 浏览器私有属性
-webkit- :代表 Safari、Chrome 私有属性
-o- :代表 Opera 私有属性
6.2、提倡的写法
1 | -moz-border-radius: 10px; |