uni-app基础知识

uni-app基础知识
Ramsayiuni-app 的基本使用
课程介绍:
基础部分:
- 环境搭建
- 页面外观配置
- 数据绑定
- uni-app 的生命周期
- 组件的使用
- uni-app 中样式学习
- 在 uni-app 中使用字体图标和开启 scss
- 条件注释跨端兼容
- uni 中的事件
- 导航跳转
- 组件创建和通讯,及组件的生命周期
- uni-app 中使用 uni-ui 库
项目:黑马商城项目
uni-app 介绍 官方网页
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到 iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台。
即使不跨端,uni-app同时也是更好的小程序开发框架。
具有 vue 和微信小程序的开发经验,可快速上手 uni-app
为什么要去学习 uni-app?
相对开发者来说,减少了学习成本,因为只学会 uni-app 之后,即可开发出 iOS、Android、H5、以及各种小程序的应用,不需要再去学习开发其他应用的框架,相对公司而言,也大大减少了开发成本。
环境搭建
安装编辑器 HbuilderX 下载地址
HBuilderX 是通用的前端开发工具,但为uni-app做了特别强化。
下载 App 开发版,可开箱即用
安装微信开发者工具 下载地址
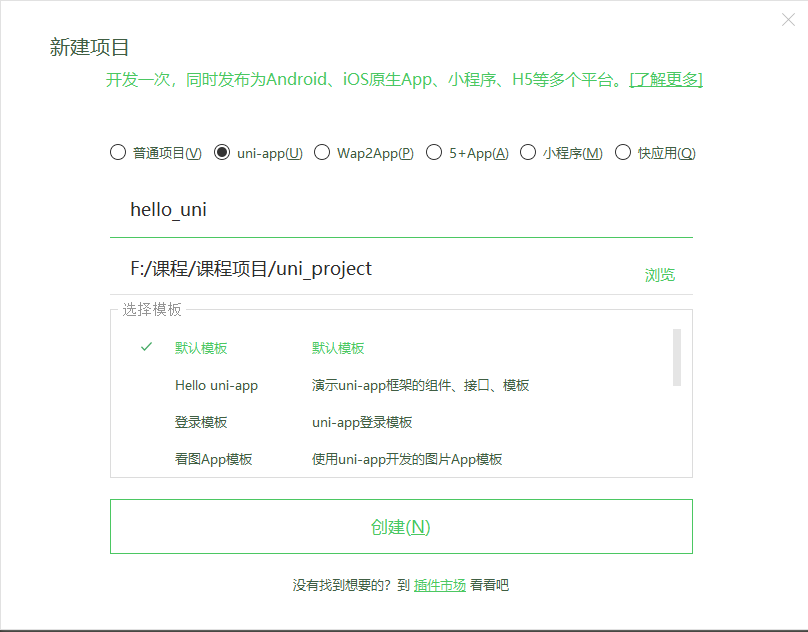
利用 HbuilderX 初始化项目
点击 HbuilderX 菜单栏文件>项目>新建
选择 uni-app,填写项目名称,项目创建的目录
运行项目
在菜单栏中点击运行,运行到浏览器,选择浏览器即可运行
在微信开发者工具里运行:进入 hello-uniapp 项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验 uni-app
在微信开发者工具里运行:进入 hello-uniapp 项目,点击工具栏的运行 -> 运行到手机或模拟器 -> 选择调式的手机
注意:
- 如果是第一次使用,需要先配置小程序 ide 的相关路径,才能运行成功
- 微信开发者工具在设置中安全设置,服务端口开启
介绍项目目录和文件作用
pages.json 文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生 tabbar 等
manifest.json 文件是应用的配置文件,用于指定应用的名称、图标、权限等。
App.vue是我们的跟组件,所有页面都是在App.vue下进行切换的,是页面入口文件,可以调用应用的生命周期函数。
main.js是我们的项目入口文件,主要作用是初始化vue实例并使用需要的插件。
uni.scss文件的用途是为了方便整体控制应用的风格。比如按钮颜色、边框风格,uni.scss文件里预置了一批 scss 变量预置。
unpackage 就是打包目录,在这里有各个平台的打包文件
pages 所有的页面存放目录
static 静态资源目录,例如图片等
components 组件存放目录
为了实现多端兼容,综合考虑编译速度、运行性能等因素,uni-app 约定了如下开发规范:
- 页面文件遵循 Vue 单文件组件 (SFC) 规范
- 组件标签靠近小程序规范,详见uni-app 组件规范
- 接口能力(JS API)靠近微信小程序规范,但需将前缀
wx替换为uni,详见uni-app 接口规范 - 数据绑定及事件处理同
Vue.js规范,同时补充了 App 及页面的生命周期 - 为兼容多端运行,建议使用 flex 布局进行开发
全局配置和页面配置
通过 globalStyle 进行全局配置
用于设置应用的状态栏、导航条、标题、窗口背景色等。详细文档
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #F7F7F7 | 导航栏背景颜色(同状态栏背景色) |
| navigationBarTextStyle | String | white | 导航栏标题颜色及状态栏前景颜色,仅支持 black/white |
| navigationBarTitleText | String | 导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 dark / light |
| enablePullDownRefresh | Boolean | false | 是否开启下拉刷新,详见页面生命周期。 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位只支持 px,详见页面生命周期 |
创建新的 message 页面
右键 pages 新建 message 目录,在 message 目录下右键新建.vue 文件,并选择基本模板
1 | <template> |
通过 pages 来配置页面
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| path | String | 配置页面路径 | |
| style | Object | 配置页面窗口表现,配置项参考 pageStyle |
pages 数组数组中第一项表示应用启动页
1 | "pages": [ 、 { "path":"pages/message/message" }, { "path": "pages/index/index", "style": { "navigationBarTitleText": "uni-app" } } ] |
通过 style 修改页面的标题和导航栏背景色,并且设置 h5 下拉刷新的特有样式
1 | "pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages |
配置 tabbar
如果应用是一个多 tab 应用,可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页。
Tips
- 当设置 position 为 top 时,将不会显示 icon
- tabBar 中的 list 是一个数组,只能配置最少 2 个、最多 5 个 tab,tab 按数组的顺序排序。
属性说明:
| 属性 | 类型 | 必填 | 默认值 | 描述 | 平台差异说明 |
|---|---|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默认颜色 | ||
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色 | ||
| backgroundColor | HexColor | 是 | tab 的背景色 | ||
| borderStyle | String | 否 | black | tabbar 上边框的颜色,仅支持 black/white | App 2.3.4+ 支持其他颜色值 |
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少 2 个、最多 5 个 tab | ||
| position | String | 否 | bottom | 可选值 bottom、top | top 值仅微信小程序支持 |
其中 list 接收一个数组,数组中的每个项都是一个对象,其属性值如下:
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | String | 是 | 页面路径,必须在 pages 中先定义 |
| text | String | 是 | tab 上按钮文字,在 5+APP 和 H5 平台为非必填。例如中间可放一个没有文字的+号图标 |
| iconPath | String | 否 | 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,当 postion 为 top 时,此参数无效,不支持网络图片,不支持字体图标 |
| selectedIconPath | String | 否 | 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px ,当 postion 为 top 时,此参数无效 |
案例代码:
1 | "tabBar": { |
condition 启动模式配置
启动模式配置,仅开发期间生效,用于模拟直达页面的场景,如:小程序转发后,用户点击所打开的页面。
属性说明:
| 属性 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| current | Number | 是 | 当前激活的模式,list 节点的索引值 |
| list | Array | 是 | 启动模式列表 |
list 说明:
| 属性 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| name | String | 是 | 启动模式名称 |
| path | String | 是 | 启动页面路径 |
| query | String | 否 | 启动参数,可在页面的 onLoad 函数里获得 |
组件的基本使用
uni-app 提供了丰富的基础组件给开发者,开发者可以像搭积木一样,组合各种组件拼接称自己的应用
uni-app 中的组件,就像 HTML 中的 div 、p、span 等标签的作用一样,用于搭建页面的基础结构
text 文本组件的用法
001 - text 组件的属性
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| selectable | boolean | false | 否 | 文本是否可选 |
| space | string | . | 否 | 显示连续空格,可选参数:ensp、emsp、nbsp |
| decode | boolean | false | 否 | 是否解码 |
text组件相当于行内标签、在同一行显示- 除了文本节点以外的其他节点都无法长按选中
002 - 代码案例
1 | <view> |
view 视图容器组件的用法
View 视图容器, 类似于 HTML 中的 div
001 - 组件的属性
002 - 代码案例
1 | <view class="box2" hover-class="box2_active"> |
button 按钮组件的用法
001 - 组件的属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| size | String | default | 按钮的大小 |
| type | String | default | 按钮的样式类型 |
| plain | Boolean | false | 按钮是否镂空,背景色透明 |
| disabled | Boolean | false | 是否按钮 |
| loading | Boolean | false | 名称是否带 loading t 图标 |
button组件默认独占一行,设置size为mini时可以在一行显示多个
002 - 案例代码
1 | <button size="mini" type="primary">前端</button> |
image 组件的使用
image
图片。
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| src | String | 图片资源地址 | ||
| mode | String | ‘scaleToFill’ | 图片裁剪、缩放的模式 |
Tips
<image>组件默认宽度 300px、高度 225px;src仅支持相对路径、绝对路径,支持 base64 码;- 页面结构复杂,css 样式太多的情况,使用 image 可能导致样式生效较慢,出现 “闪一下” 的情况,此时设置
image{will-change: transform},可优化此问题。
uni-app 中的样式
rpx 即响应式 px,一种根据屏幕宽度自适应的动态单位。以 750 宽的屏幕为基准,750rpx 恰好为屏幕宽度。屏幕变宽,rpx 实际显示效果会等比放大。
使用
@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束支持基本常用的选择器 class、id、element 等
在
uni-app中不能使用*选择器。page相当于body节点定义在 App.vue 中的样式为全局样式,作用于每一个页面。在 pages 目录下 的 vue 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 App.vue 中相同的选择器。
uni-app支持使用字体图标,使用方式与普通web项目相同,需要注意以下几点:字体文件小于 40kb,
uni-app会自动将其转化为 base64 格式;字体文件大于等于 40kb, 需开发者自己转换,否则使用将不生效;
字体文件的引用路径推荐使用以 ~@ 开头的绝对路径。
1
2
3
4@font-face {
font-family: test1-icon;
src: url('~@/static/iconfont.ttf');
}
如何使用 scss 或者 less
uni-app 中的数据绑定
在页面中需要定义数据,和我们之前的 vue 一摸一样,直接在 data 中定义数据即可
1 | export default { |
插值表达式的使用
利用插值表达式渲染基本数据
1
msg
在插值表达式中使用三元运算
1
flag ? '我是真的':'我是假的'
基本运算
1
1+1
v-bind 动态绑定属性
在 data 中定义了一张图片,我们希望把这张图片渲染到页面上
1 | export default { |
利用 v-bind 进行渲染
1 | <image v-bind:src="img"></image> |
还可以缩写成:
1 | <image :src="img"></image> |
v-for 的使用
data 中定以一个数组,最终将数组渲染到页面上
1 | data () { |
利用 v-for 进行循环
1 | <view v-for="(item,i) in arr" :key="i">名字:{{item.name}}---年龄:{{item.age}}</view> |
uni 中的事件
事件绑定
在 uni 中事件绑定和 vue 中是一样的,通过 v-on 进行事件的绑定,也可以简写为@
1 | <button @click="tapHandle">点我啊</button> |
事件函数定义在 methods 中
1 | methods: { |
事件传参
默认如果没有传递参数,事件函数第一个形参为事件对象
1
2
3
4
5
6
7
8// template
<button @click="tapHandle">点我啊</button>
// script
methods: {
tapHandle (e) {
console.log(e)
}
}如果给事件函数传递参数了,则对应的事件函数形参接收的则是传递过来的数据
1
2
3
4
5
6
7
8// template
<button @click="tapHandle(1)">点我啊</button>
// script
methods: {
tapHandle (num) {
console.log(num)
}
}如果获取事件对象也想传递参数
1
2
3
4
5
6
7
8// template
<button @click="tapHandle(1,$event)">点我啊</button>
// script
methods: {
tapHandle (num,e) {
console.log(num,e)
}
}
uni 的生命周期
应用的生命周期
生命周期的概念:一个对象从创建、运行、销毁的整个过程被成为生命周期。
生命周期函数:在生命周期中每个阶段会伴随着每一个函数的触发,这些函数被称为生命周期函数
uni-app 支持如下应用生命周期函数:
| 函数名 | 说明 |
|---|---|
| onLaunch | 当uni-app 初始化完成时触发(全局只触发一次) |
| onShow | 当 uni-app 启动,或从后台进入前台显示 |
| onHide | 当 uni-app 从前台进入后台 |
| onError | 当 uni-app 报错时触发 |
页面的生命周期
uni-app 支持如下页面生命周期函数:
| 函数名 | 说明 | 平台差异说明 | 最低版本 |
|---|---|---|---|
| onLoad | 监听页面加载,其参数为上个页面传递的数据,参数类型为 Object(用于页面传参),参考示例 | ||
| onShow | 监听页面显示。页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面 | ||
| onReady | 监听页面初次渲染完成。 | ||
| onHide | 监听页面隐藏 | ||
| onUnload | 监听页面卸载 |
下拉刷新
开启下拉刷新
在 uni-app 中有两种方式开启下拉刷新
- 需要在
pages.json里,找到的当前页面的 pages 节点,并在style选项中开启enablePullDownRefresh - 通过调用 uni.startPullDownRefresh 方法来开启下拉刷新
通过配置文件开启
创建 list 页面进行演示
1 | <template> |
通过 pages.json 文件中找到当前页面的 pages 节点,并在 style 选项中开启 enablePullDownRefresh
1 | { |
通过 API 开启
1 | uni.startPullDownRefresh() |
监听下拉刷新
通过 onPullDownRefresh 可以监听到下拉刷新的动作
1 | export default { |
关闭下拉刷新
uni.stopPullDownRefresh()
停止当前页面下拉刷新。
案例演示
1 | <template> |
上拉加载
通过在 pages.json 文件中找到当前页面的 pages 节点下 style 中配置 onReachBottomDistance 可以设置距离底部开启加载的距离,默认为 50px
通过 onReachBottom 监听到触底的行为
1 | <template> |
网络请求
在 uni 中可以调用 uni.request 方法进行请求网络请求
需要注意的是:在小程序中网络相关的 API 在使用前需要配置域名白名单。
发送 get 请求
1 | <template> |
发送 post 请求
数据缓存
uni.setStorage
将数据存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个异步接口。
代码演示
1 | <template> |
uni.setStorageSync
将 data 存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个同步接口。
代码演示
1 | <template> |
uni.getStorage
从本地缓存中异步获取指定 key 对应的内容。
代码演示
1 | <template> |
uni.getStorageSync
从本地缓存中同步获取指定 key 对应的内容。
代码演示
1 | <template> |
uni.removeStorage
从本地缓存中异步移除指定 key。
代码演示
1 | <template> |
uni.removeStorageSync
从本地缓存中同步移除指定 key。
代码演示
1 | <template> |
上传图片、预览图片
上传图片
uni.chooseImage 方法从本地相册选择图片或使用相机拍照。
案例代码
1 | <template> |
预览图片
结构
1 | <view> |
预览图片的方法
1 | previewImg (current) { |
条件注释实现跨段兼容
条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同平台。
**写法:**以 #ifdef 加平台标识 开头,以 #endif 结尾。
平台标识
| 值 | 平台 | 参考文档 |
|---|---|---|
| APP-PLUS | 5+App | HTML5+ 规范 |
| H5 | H5 | |
| MP-WEIXIN | 微信小程序 | 微信小程序 |
| MP-ALIPAY | 支付宝小程序 | 支付宝小程序 |
| MP-BAIDU | 百度小程序 | 百度小程序 |
| MP-TOUTIAO | 头条小程序 | 头条小程序 |
| MP-QQ | QQ 小程序 | (目前仅 cli 版支持) |
| MP | 微信小程序/支付宝小程序/百度小程序/头条小程序/QQ 小程序 |
组件的条件注释
代码演示
1 | <!-- #ifdef H5 --> |
api 的条件注释
代码演示
1 | onLoad () { |
样式的条件注释
代码演示
1 | /* #ifdef H5 */ |
uni 中的导航跳转
利用 navigator 进行跳转
navigator 详细文档:文档地址
跳转到普通页面
1 | <navigator url="/pages/about/about" hover-class="navigator-hover"> |
跳转到 tabbar 页面
1 | <navigator url="/pages/message/message" open-type="switchTab"> |
利用编程式导航进行跳转
利用 navigateTo 进行导航跳转
保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。
1 | <button type="primary" @click="goAbout">跳转到关于页面</button> |
通过 navigateTo 方法进行跳转到普通页面
1 | goAbout () { |
通过 switchTab 跳转到 tabbar 页面
跳转到 tabbar 页面
1 | <button type="primary" @click="goMessage">跳转到message页面</button> |
通过 switchTab 方法进行跳转
1 | goMessage () { |
redirectTo 进行跳转
关闭当前页面,跳转到应用内的某个页面。
1 | <!-- template --> |
通过 onUnload 测试当前组件确实卸载
1 | onUnload () { |
导航跳转传递参数
在导航进行跳转到下一个页面的同时,可以给下一个页面传递相应的参数,接收参数的页面可以通过 onLoad 生命周期进行接收
传递参数的页面
1 | goAbout () { |
接收参数的页面
1 | <script> |
uni-app 中组件的创建
在 uni-app 中,可以通过创建一个后缀名为 vue 的文件,即创建一个组件成功,其他组件可以将该组件通过 impot 的方式导入,在通过 components 进行注册即可
创建 login 组件,在 component 中创建 login 目录,然后新建 login.vue 文件
1
2
3
4
5
6
7
8
9
10
11<template>
<view>
这是一个自定义组件
</view>
</template>
<script>
</script>
<style>
</style>在其他组件中导入该组件并注册
1
import login from "@/components/test/test.vue"
注册组件
1
2
3components: {
test
}使用组件
1
<test></test>
组件的生命周期函数
| beforeCreate | 在实例初始化之后被调用。详见 | ||
|---|---|---|---|
| created | 在实例创建完成后被立即调用。详见 | ||
| beforeMount | 在挂载开始之前被调用。详见 | ||
| mounted | 挂载到实例上去之后调用。详见 注意:此处并不能确定子组件被全部挂载,如果需要子组件完全挂载之后在执行操作可以使用$nextTickVue 官方文档 |
||
| beforeUpdate | 数据更新时调用,发生在虚拟 DOM 打补丁之前。详见 | 仅 H5 平台支持 | |
| updated | 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。详见 | 仅 H5 平台支持 | |
| beforeDestroy | 实例销毁之前调用。在这一步,实例仍然完全可用。详见 | ||
| destroyed | Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。详见 |
组件的通讯
父组件给子组件传值
通过 props 来接受外界传递到组件内部的值
1 | <template> |
其他组件在使用 login 组件的时候传递值
1 | <template> |
子组件给父组件传值
通过$emit 触发事件进行传递参数
1 | <template> |
父组件定义自定义事件并接收参数
1 | <template> |
兄弟组件通讯
uni-ui 的使用
1、进入 Grid 宫格组件
2、使用 HBuilderX 导入该组件
3、导入该组件
1 | import uniGrid from "@/components/uni-grid/uni-grid.vue" import uniGridItem from "@/components/uni-grid-item/uni-grid-item.vue" |
4、注册组件
1 | components: {uniGrid,uniGridItem} |
5、使用组件
1 | <uni-grid :column="3"> |