(二)Vue基础入门

(二)Vue基础入门
RamsayiVue 简介
略
Vue 的基本使用
1.基本使用步骤
① 导入 vue.js 的 script 脚本文件
② 在页面中声明一个将要被 Vue 所控制的 DOM 区域
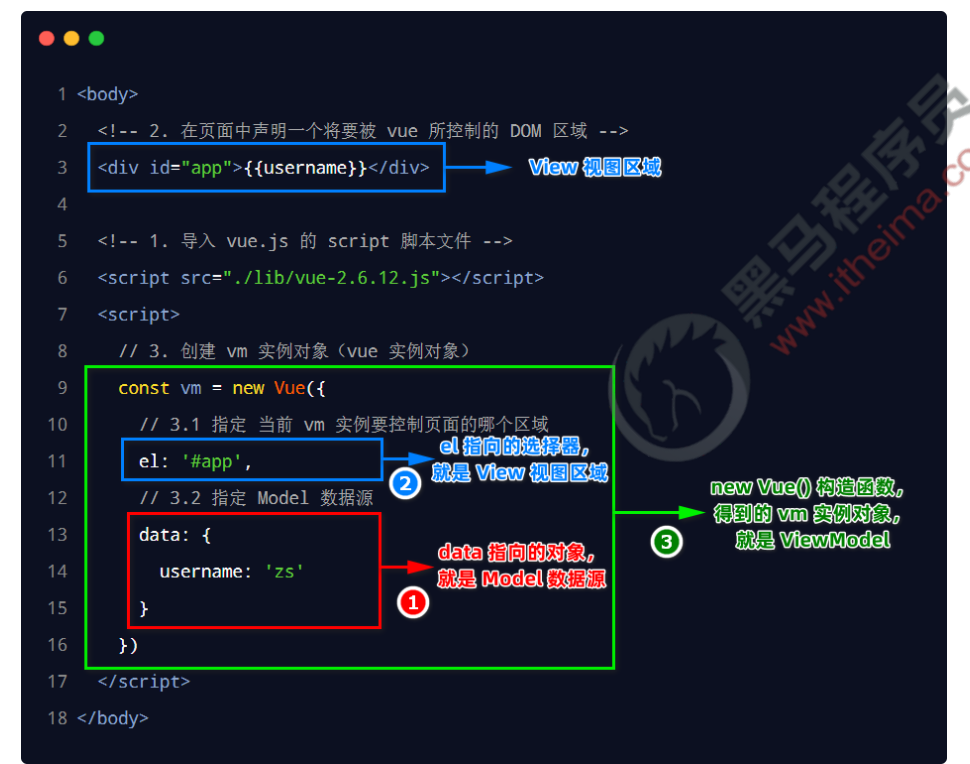
③ 创建 vm 实例对象(vue 实例对象)
2.基本代码与 MVVM 的对应关系
Vue 的调试工具
略
Vue 的指令与过滤器
1.指令的概念
指令(Directives)是 vue 为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构。
Vue 中的指令按照不同的用途可以分为如下 6 大类:
① 内容渲染指令
② 属性绑定指令
③ 事件绑定指令
④ 双向绑定指令
⑤ 条件渲染指令
⑥ 列表渲染指令
注意:指令是 Vue 开发中最基础、最常用、最简单的知识点。
1.1 内容渲染指令
内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容。常用的内容渲染指令有如下 3 个:
v-text{{}}v-html
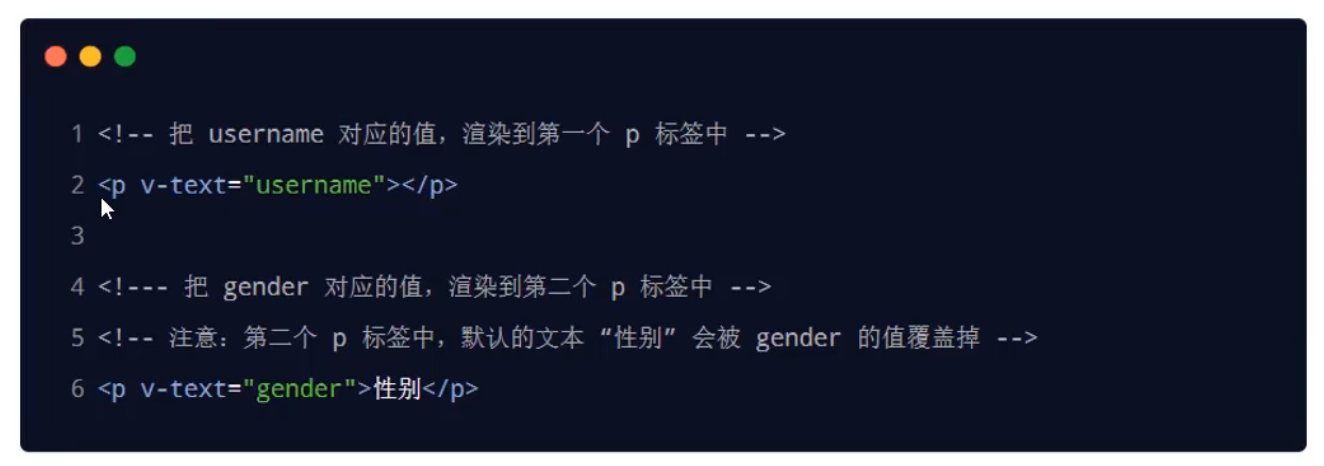
v-text
用法示例
注意:v-text 指令会覆盖元素内默认的值。
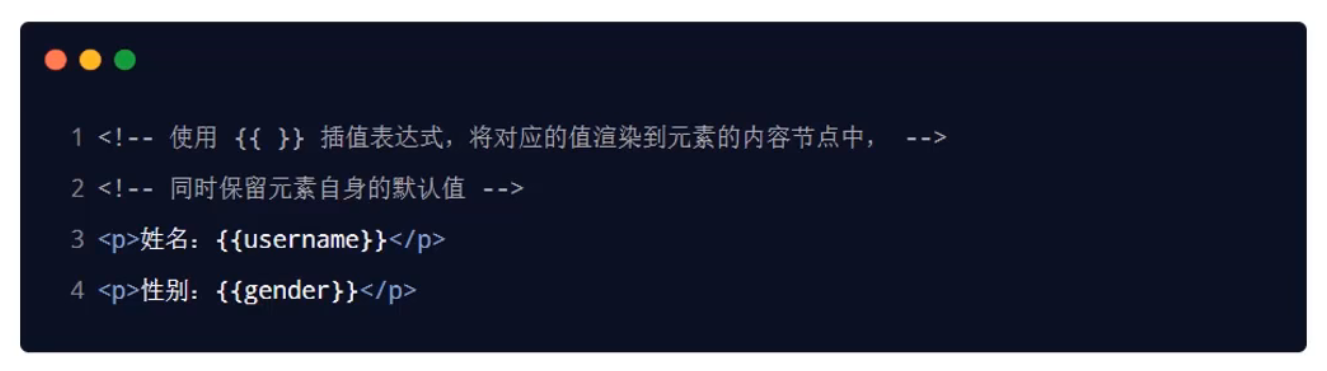
双花括号语法
1 | vue提供的 {{}} 语法,专门用来解决v-text会覆盖默认文本内容的问题。 |
这种语法的专业名称是插值表达式(英文名为:Mustache)。
注意:相对于 v-text 指令来说,插值表达式在开发中更常用一些!因为它不会覆盖元素中默认的文本内容。
v-html
v-text 指令和插值表达式只能渲染纯文本内容。如果要把包含 HTML 标签的字符串渲染为页面的 HTML 元素,则需要用到 v-html 这个指令:
1.2 属性绑定指令
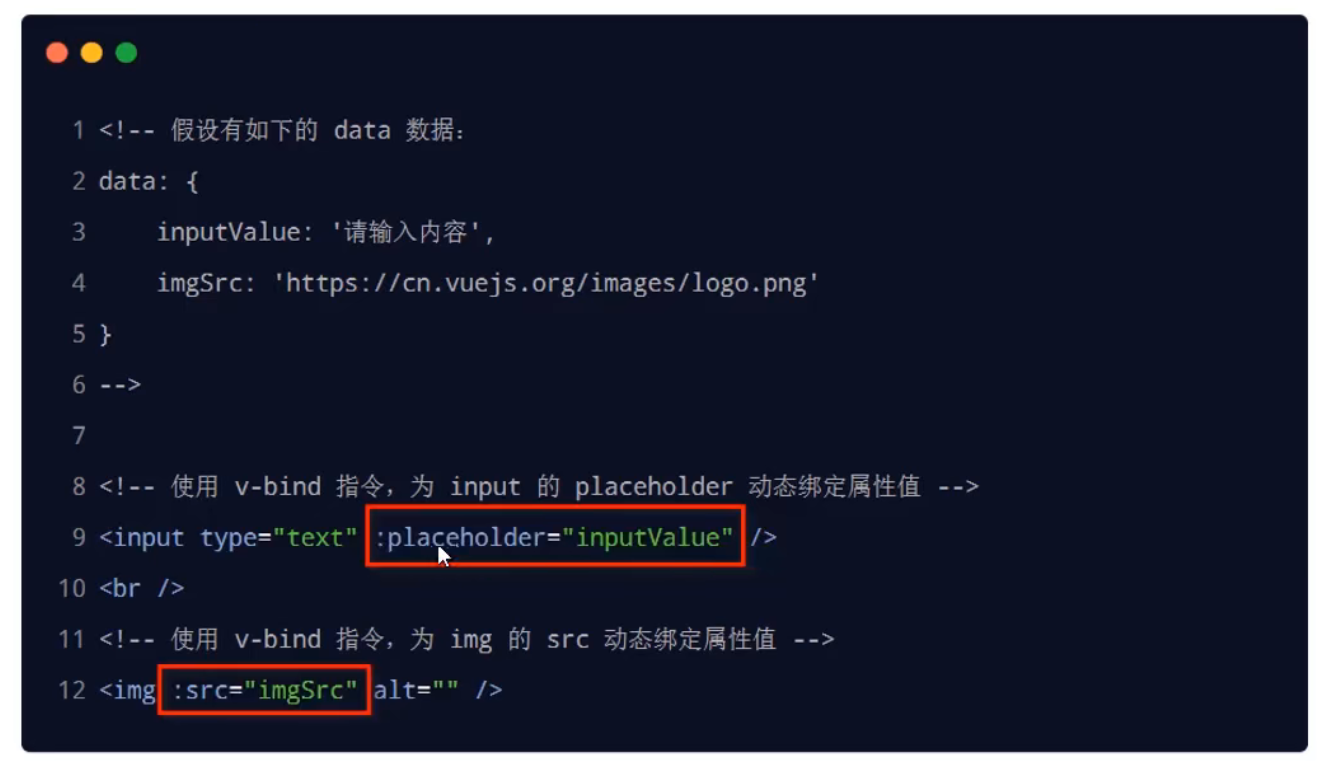
如果需要为元素的属性动态绑定属性值,则需要用到 v-bind 属性绑定指令。用法示例如下:
属性绑定指令的简写形式
由于 v-bind 指令在开发中使用频率非常高,因此,Vue 官方为其提供了简写形式(简写为英文的:)。
使用 Javascript 表达式
在 vue 提供的模板渲染语法中,除了支持绑定简单的数据值之外,还支持 Javascript 表达式的运算,例如:
1.3 事件绑定指令
Vue 提供了 v-on 事件绑定指令,用来辅助程序员为 DOM 元素绑定事件监听。语法格式如下:
注意:原生 DOM 对象有 onclick、oninput、onkeyup 等原生事件,替换为 vue 的事件绑定形式后,
分别为:v-on:click、v-on:input、v-on:keyup
通过 v-on 绑定的事件处理函数,需要在 methods 节点中进行声明:
事件绑定的简写形式
由于 v-on 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式(简写为英文的@)
事件对象 event
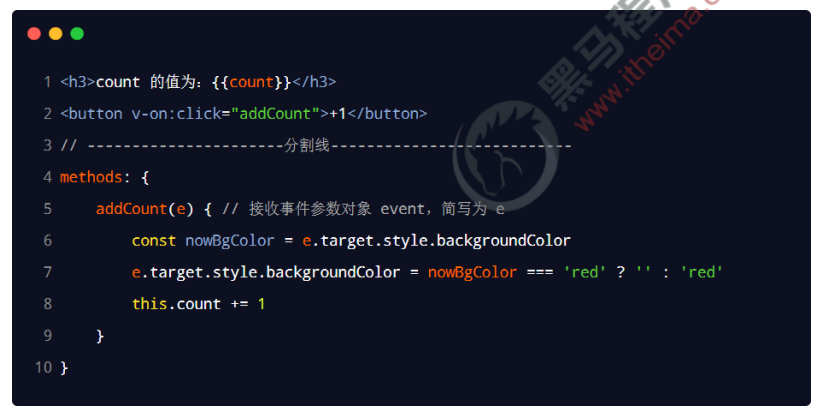
在原生的 DOM 事件绑定中,可以在事件处理函数的形参处,接收事件对象 event。同理,在 v-on 指令(简写为@)所绑定的事件处理函数中,同样可以接收到事件对象 event,示例代码如下:
绑定事件并传参
在使用 v-on 指令绑定事件时,可以使用()进行传参,示例代码如下:
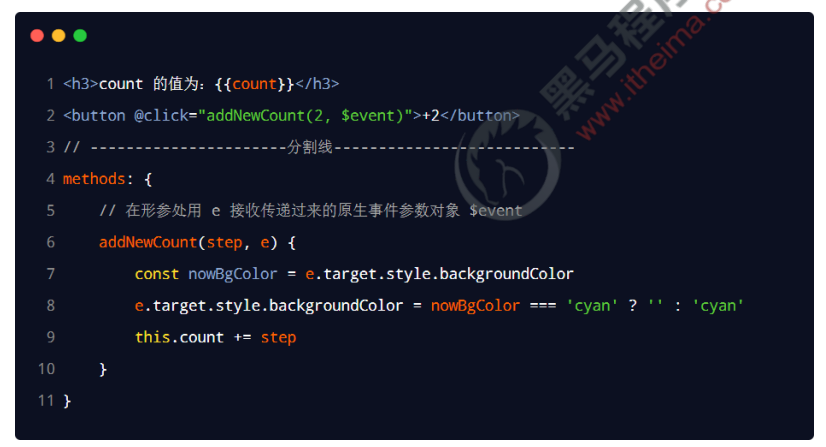
$event
$event是 vue 提供的特殊变量,用来表示原生的事件参数对象 event。$event可以解决事件参数对象 event
被覆盖的问题。示例用法如下:
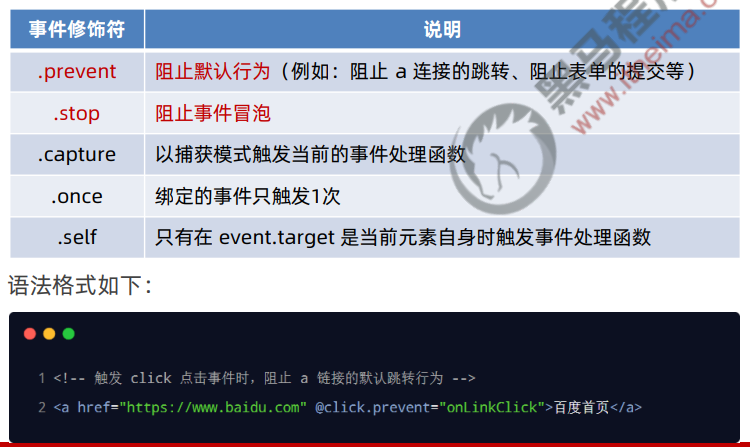
事件修饰符
在事件处理函数中调用preventDefault()或stopPropagation()是非常常见的需求。因此,vue 提供了事件修饰符的概念,来辅助程序员更方便的对事件的触发进行控制。常用的 5 个事件修饰符如下:
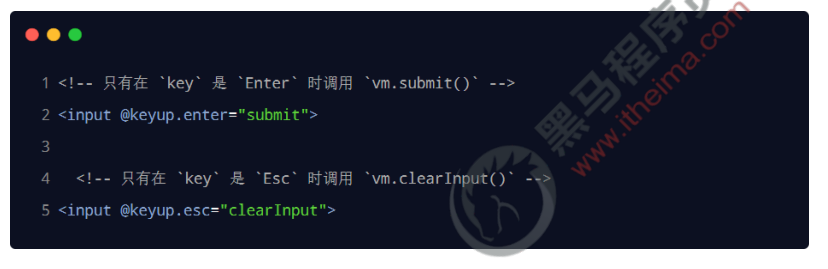
按键修饰符
在监听键盘事件时,我们经常需要判断详细的按键。此时,可以为键盘相关的事件添加按键修饰符,例如:
1.4 双向绑定指令
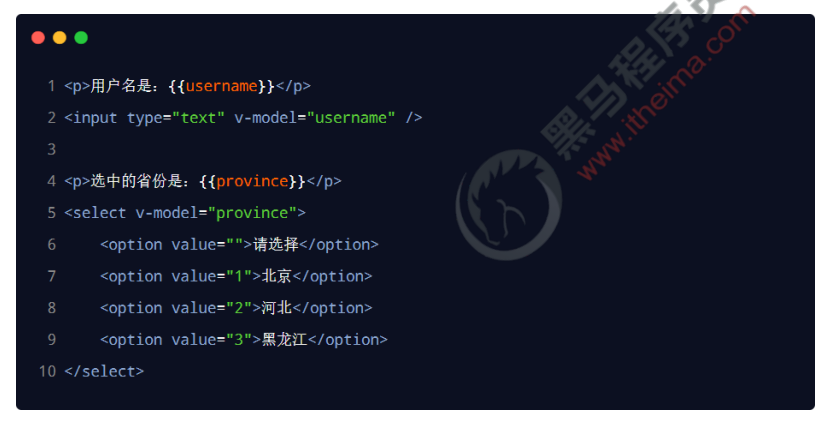
Vue 提供了 v-model 双向数据绑定指令,用来辅助开发者在不操作 DOM 的前提下,快速获取表单的数据。
注意:v-model 指令只能配合表单元素一起使用!
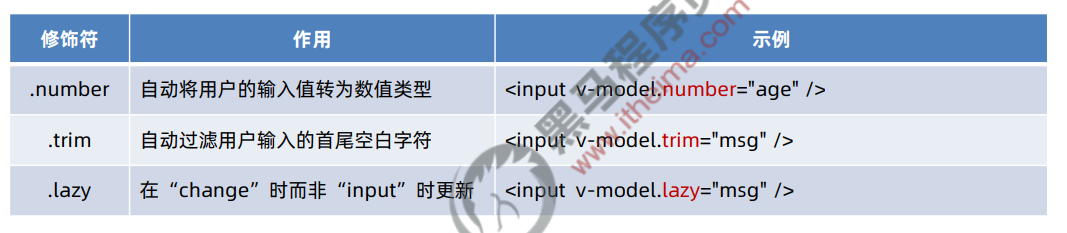
v-model 指令的修饰符
为了方便对用户输入的内容进行处理,vue 为 v-model 指令提供了 3 个修饰符,分别是:
1.5 条件渲染指令
条件渲染指令用来辅助开发者按需控制 DOM 的显示与隐藏。条件渲染指令有如下两个,分别是:
- v-if
- v-show
v-if 和 v-show 的区别
实现原理不同:
v-if 指令会动态地创建或移除 DOM 元素,从而控制元素在页面上的显示与隐藏;
v-show 指令会动态为元素添加或移除
style="display:none;"样式,从而控制元素的显示与隐藏;
性能消耗不同:
v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。
如果需要非常频繁地切换,则使用 v-show 较好
如果在运行时条件很少改变,则使用 v-if 较好
v-else
v-if 可以单独使用,或配合 v-else 指令一起使用:
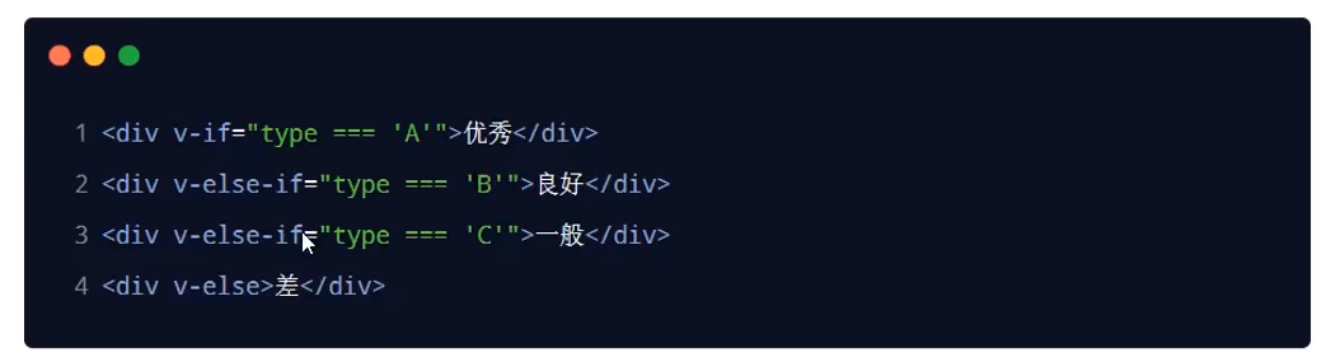
v-else-if
v-else-if 指令,顾名思义,充当 v-if 的“else-if 块”,可以连续使用:
1.6 列表渲染指令
vue 提供了 v-for 指令,用来辅助开发者基于一个数组来循环
染相似的 UI 结构。
v-for 指令需要使用 item in items 的特殊语法,其中:
- items 是待循环的数组
- item 是当前的循环项
v-for 中的索引
v-for 指令还支持一个可选的第二个参数,即当前项的索引。语法格式为 (item, index) in items,示例代码如下:
注意:v-for 指令中的 item 项和 index 索引都是形参,可以根据需要进行重命名。例如(user,i) in userlist
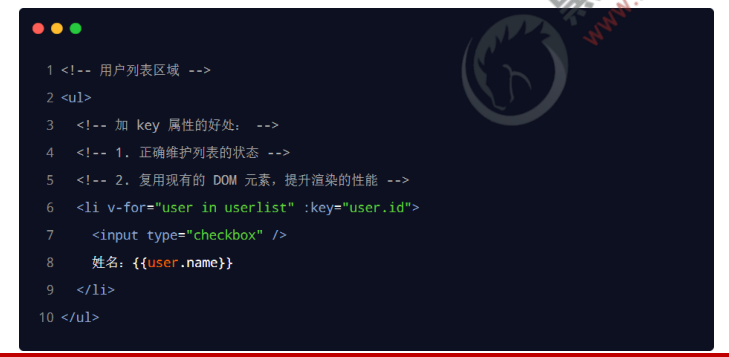
使用 key 维护列表的状态
当列表的数据变化时,默认情况下,Vue 会尽可能的复用已存在的 DOM 元素,从而提升渲染的性能。但这种默认的性能优化策略,会导致有状态的列表无法被正确更新。
为了给 Vue 一个提示,以便它能跟踪每个节点的身份,从而在保证有状态的列表被正确更新的前提下,提升渲染的性能。此时,需要为每项提供一个唯一的 key 属性。
key 的注意事项
① key 的值只能是字符串或数字类型
② key 的值必须具有唯一性(即:key 的值不能重复)
③ 建议把数据项 id 属性的值作为 key 的值(因为 id 属性的值具有唯一性)
④ 使用index 的值当作 key 的值没有任何意义(因为 index 的值不具有唯一性)
⑤ 建议使用 v-for 指令时一定要指定 key 的值(既提升性能、又防止列表状态紊乱)
2.过滤器
vue3 移除了过滤器
过滤器(Filters)常用于文本的格式化。例如:
hello → Hello
过滤器应该被添加在 JavaScript 表达式的尾部,由”管道符”进行调用,示例代码如下:
过滤器可以用在两个地方:插值表达式和 v-bind 属性绑定。
2.1 定义过滤器
在创建 vue 实例期间,可以在 filters 节点中定义过滤器,示例代码如下:
2.2 私有过滤器和全局过滤器
在 filters 节点下定义的过滤器,称为“私有过滤器”,因为它只能在当前 vm 实例所控制的 el 区域内使用。
如果希望在多个 vue 实例之间共享过滤器,则可以按照如下的格式定义全局过滤器:
就近原则
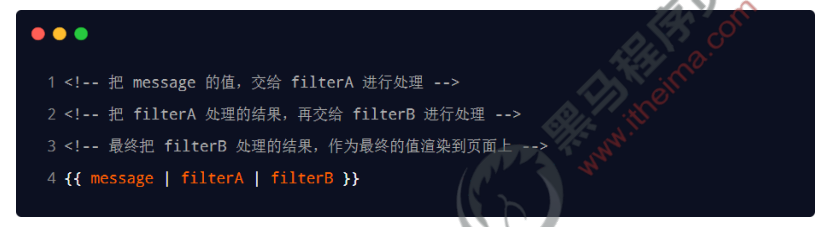
2.3 连续调用多个过滤器
过滤器可以串联地进行调用,例如:
示例代码如下:
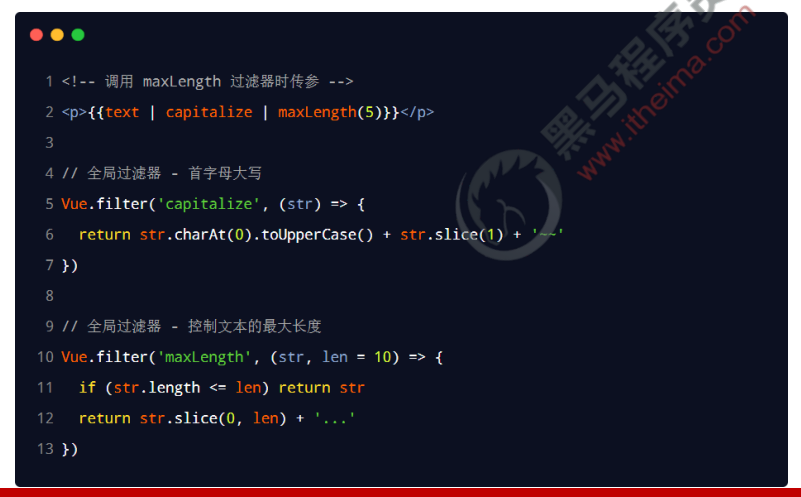
2.4 过滤器传参
过滤器的本质是 JavaScript 函数,因此可以接收参数,格式如下:
示例代码如下:
2.5 过滤器的兼容性
过滤器仅在 vue2.X 和 1.X 中受支持,在 vue3.x 的版本中剔除了过滤器相关的功能。
在企业级项目开发中:
如果使用的是 2.x 版本的 Vue,则依然可以使用过滤器相关的功能
如果项目已经升级到了 3.X 版本的 Vue,官方建议使用计算属性或方法代替被剔除的过滤器功能
具体的迁移指南,请参考 Vue3.X 的官方文档给出的说明:
https://v3.vuejs.org/guide/migration/filters.html#migration-strategy