(九)Vue全家桶-Vuex

(九)Vue全家桶-Vuex
Ramsayivuex 概述
1.1 组件之间共享数据的方式
父向子传值: v-bind 属性绑定
子向受传值: v-on 事件绑定
兄弟组件之间共享数据: EventBus
$on接收数据的那个组件$emit发送数据的那个组件
1.2 Vuex 是什么
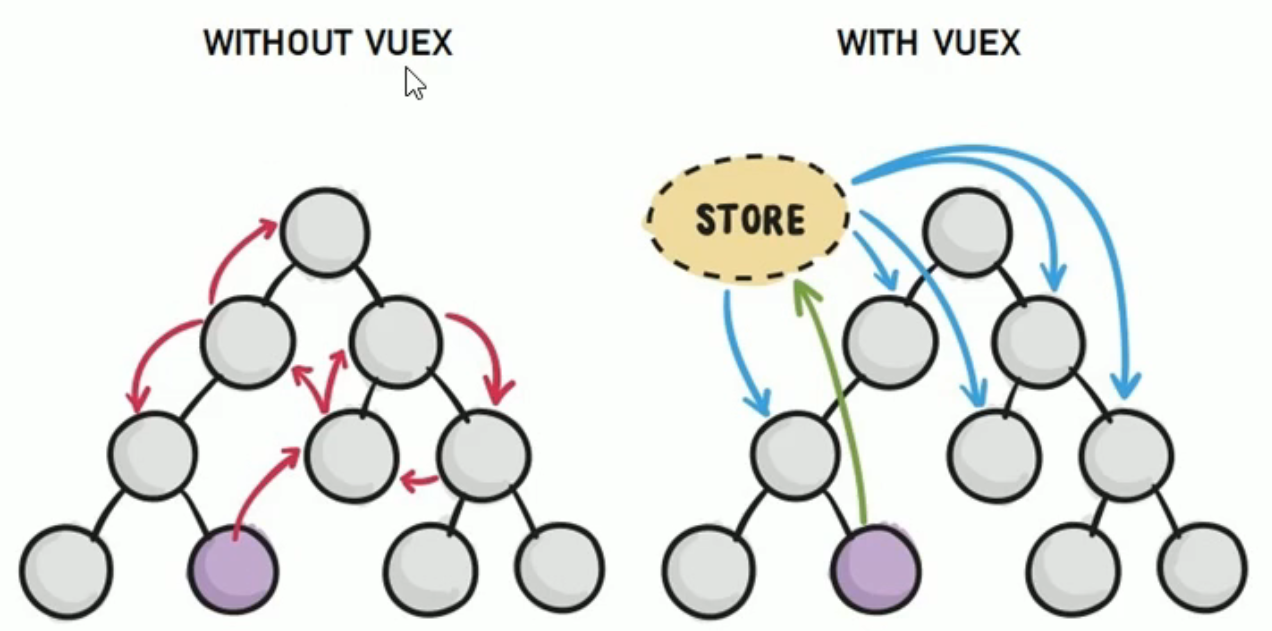
Vuex 是实现组件全局状态(数据)管理的一种机制,可以方便的实现组件之间数据的共享。
1.3 使用 Vuex 统一管理状态的好处
能够在 vuex 中集中管理共享的数据,易于开发和后期维护
能够高效地实现组件之间的数据共享,提高开发效率
存储在 vuex 中的数据都是响应式的,能够实时保持数据与页面的同步
1.4 什么样的数据适合存储到 Vuex 中
一般情况下,只有组件之间共享的数据,才有必要存储到 vuex 中;
对于组件中的私有数据,依旧存储在组件自身的 data 中即可。
Vuex 的基本使用
1. 安装 vuex 依赖包
1 | npm install vuex --save |
2. 导入 vuex 包
1 | import Vuex from 'vuex' |
3. 创建 store 对象
1 | const store = new Vuex.Store({ |
4.将 store 对象挂载到 vue 实例中
1 | new vue({ |
vuex 的核心概念
1. 核心概念概述
vuex 中的主要核心概念如下:
- State
- Mutation
- Action
- Getter
2. State
State 提供唯一的公共数据源,所有共享的数据都要统一放到 Store 的 State 中进行存储。
1 | // 创建store数据源,提供唯一公共数据 |
组件访问 State 中数据的第一种方式:
1 | this.$store.state.全局数据名称 |
组件访问 State 中数据的第二种方式:
1 | // 1. 从 vuex 中按需导入 mapState 函数 |
通过刚才导入的 mapState 函数,将当前组件需要的全局数据,映射为当前组件的 computed 计算属性
...是展开运算符,可以将全局数据映射为当前组件的计算属性
1 | // 2. 将全局数据,映射为当前组件的计算属性 |
3. Mutation
Mutation 用于变更 Store 中的数据。
只能通过 mutation 变更 Store 数据,不可以直接操作 Store 中的数据。
通过这种方式虽然操作起来稍微繁琐一些,但是可以集中监控所有数据的变化。
1 | // 定义 Mutation |
1 | // 触发mutation |
可以在触发 mutations 时传递参数
1 | // 定义 Mutation |
1 | // 触发mutation |
this.$store.commit() 是触发 mutations 的第一种方式,触发 mutations 的第二种方式
1 | // 1. 从 vuex 中按需导入 mapMutations 函数 |
通过刚才导入的 mapMutations 函数,将需要的 mutations 函数,映射为当前组件的 methods 方法
1 | // 2. 将指定的 mutations 函数,映射为当前组件的 methods 函数 |
4. Action
Action 用于处理异步任务
如果通过异步操作变更数据,必须通过 Action,而不能使用 Mutation,但是在 Action 中还是要通过触发 Mutation 的方式间接变更数据。
1 | // 定义 Action |
1 | // 触发 Action |
触发 actions 异步任务时携带参数
1 | // 定义 Action |
1 | // 触发 Action |
this.$store.dispatch() 是触发 actions 的第一种方式,触发 actions 的第二种方式
1 | // 1. 从 vuex 中按需导入 mapActions 函数 |
通过刚才导入的 mapActions 函数,将需要的 actions 函数,映射为当前组件的 methods 方法
1 | // 2. 将指定的 actions 函数,映射为当前组件的 methods 函数 |
5. Getter
Getter 用于对 Store 中的数据进行加工处理形成新的数据。
Getter 可以对 Store 中已有的数据加工处理之后形成新的数据,类似 Vue 的计算属性。
Store 中数据发生变化,Getter 的数据也会跟着变化。
1 | // 定义 Getter |
使用 getters 的第一种方式:
1 | this.$store.getters.名称 |
使用 getters 的第二种方式:
1 | import { mapGetters } from 'vuex' |