(八)Vue基础-综合案例

(八)Vue基础-综合案例
Ramsayivue-cli
1.什么是 vue-cli
vue-cli(俗称: vue 脚手架)是 vue 官方提供的、快速生成 vue 工程化项目的工具。
特点:
- 开箱即用
- 基于 webpack
- 功能丰富且易于扩展
- 支持创建 vue2 和 vue3 的项目
vue-cli 的中文官网首页: https://cli.vuejs.org/zh/
2.安装 vue-cli
vue-cli 是基于 Node.js 开发出来的工具,因此需要使用 npm 将它安装为全局可用的工具:
1 | # 全局安装 vue-cli |
2.1 解决 Windows PowerShell 不识别 vue 命令的问题
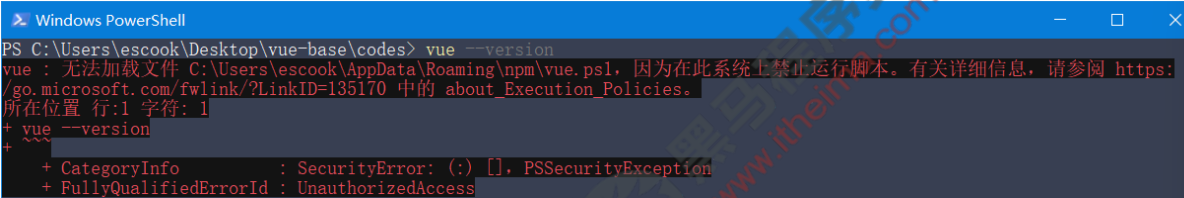
默认情况下,在 PowerShell 中执行vue --version命令会提示如下的错误消息:
解决方案如下︰
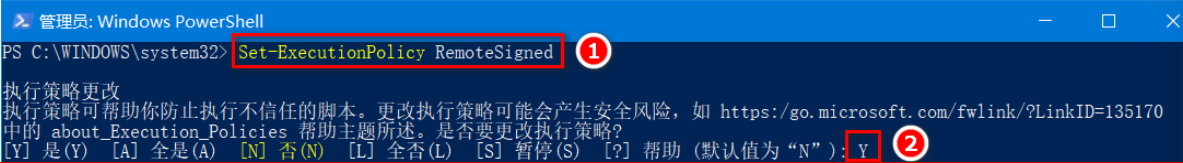
以管理员身份运行 PowerShell
执行
set-ExecutionPolicy RemoteSigned命令输入字符
Y,回车即可
3.创建项目
vue-cli 提供了创建项目的两种方式:
1 | # 基于【命令行】的方式创建 vue 项目 |
4.基于 vue ui 创建 vue 项目
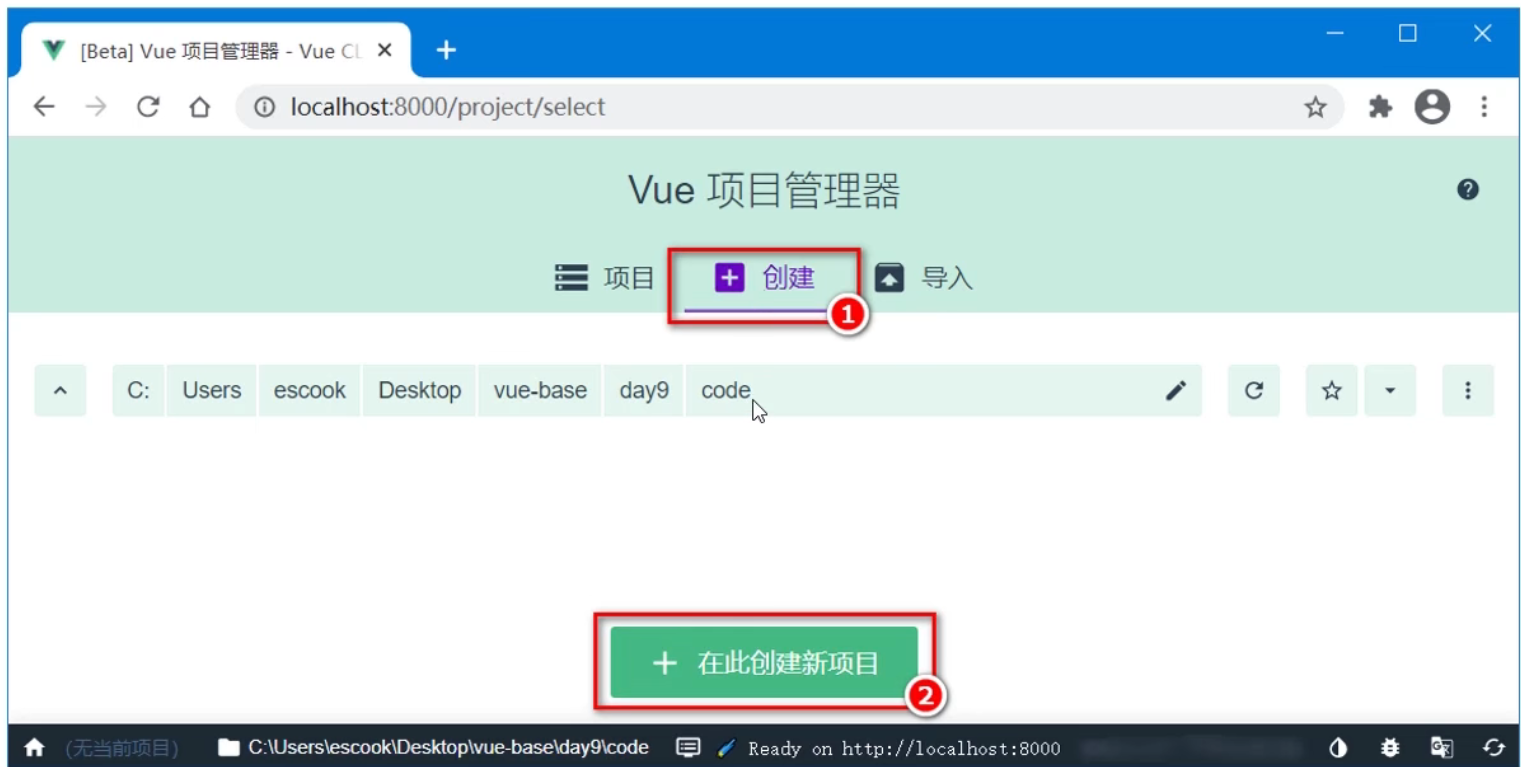
步骤 1:在终端下运行vue ui命令,自动在浏览器中打开创建项目的可视化面板:
步骤 2:在详情页面填写项目名称:
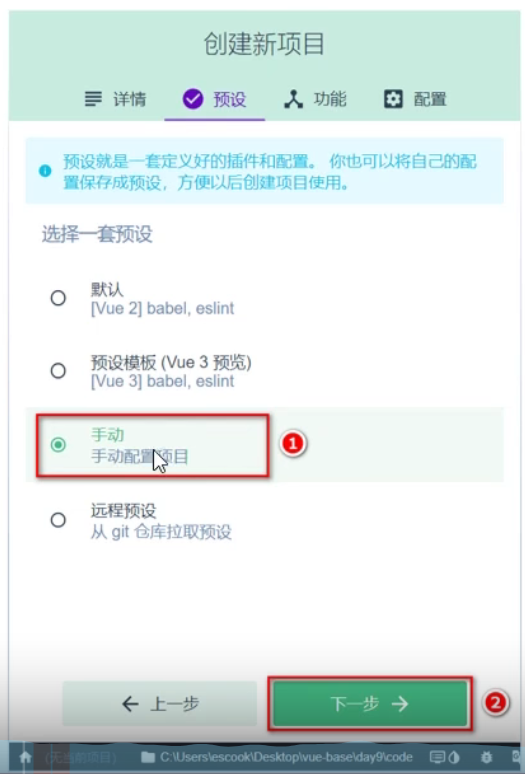
步骤 3:在预设页面选择手动配置项目:
步骤 4∶ 在功能页面勾选需要安装的功能(Choose Vue Version、Babel、CSS 预处理器、使用配置文件):
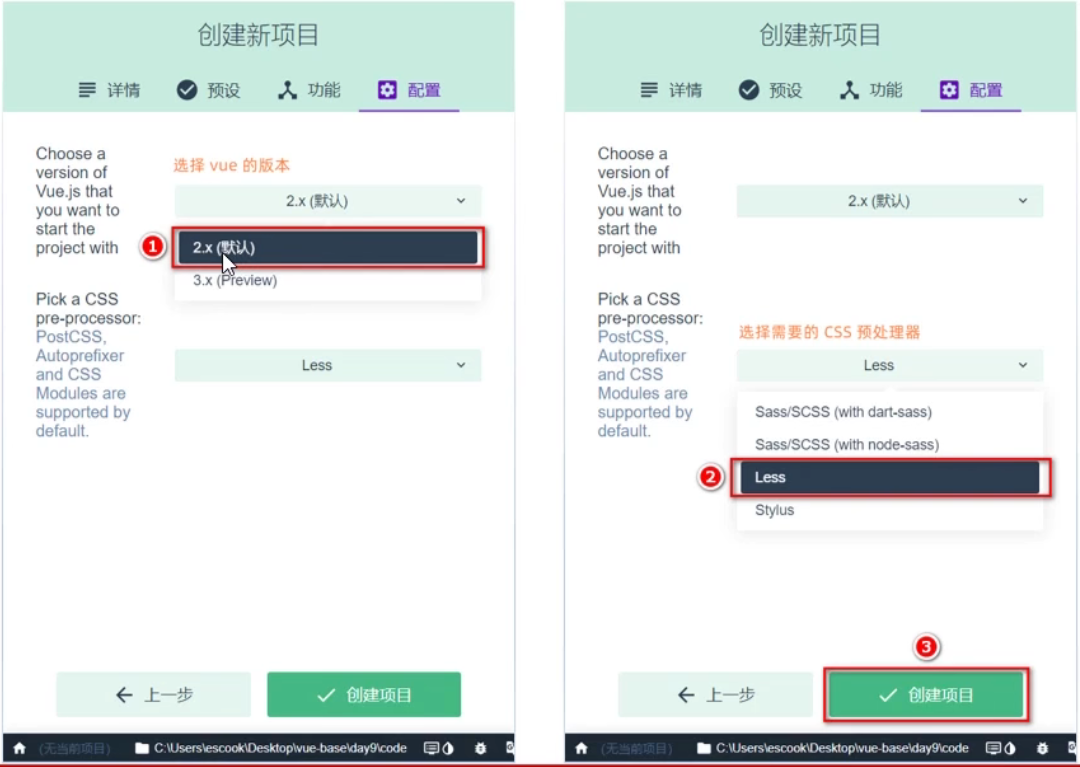
步骤 5:在配置页面勾选 vue 的版本和需要的预处理器:
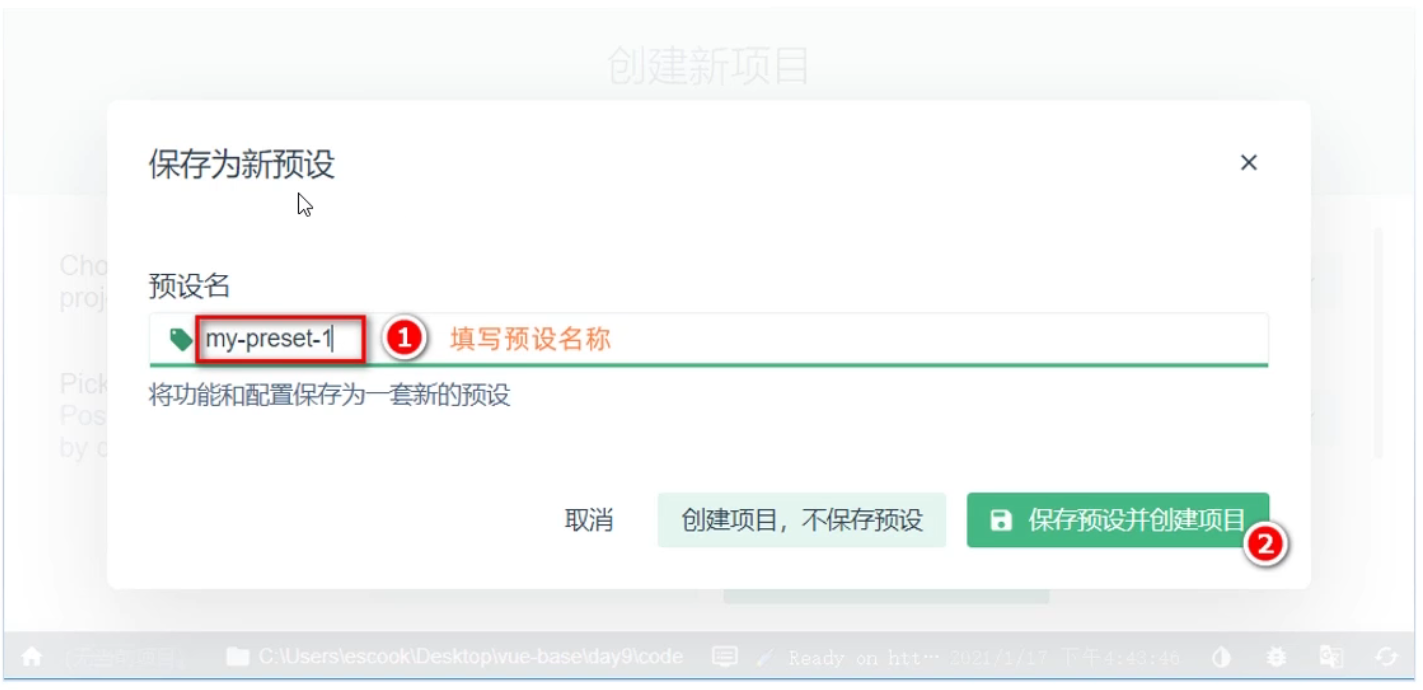
步骤 6∶ 将刚才所有的配置保存为预设(模板),方便下一次创建项目时直接复用之前的配置:
vue ui 的本质:通过可视化的面板采集到用户的配置信息后,在后台基于命令行的方式自动初始化项目
项目创建完成后,自动进入项目仪表盘:
5.基于命令行创建 vue 项目
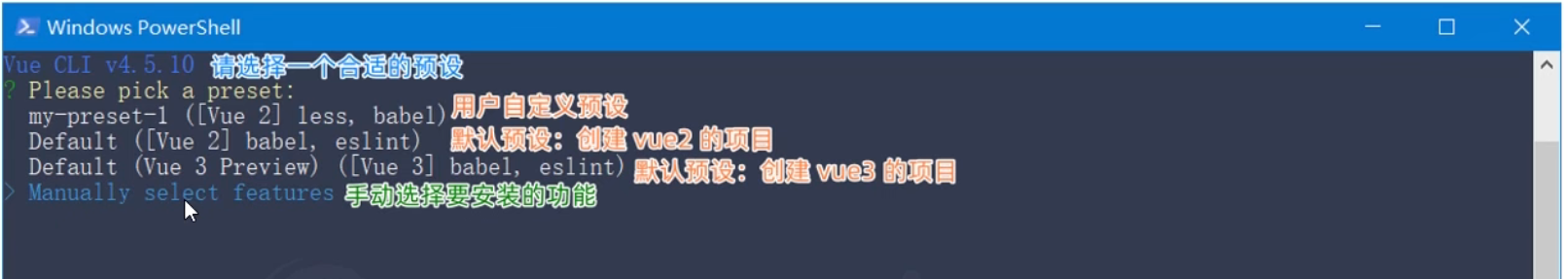
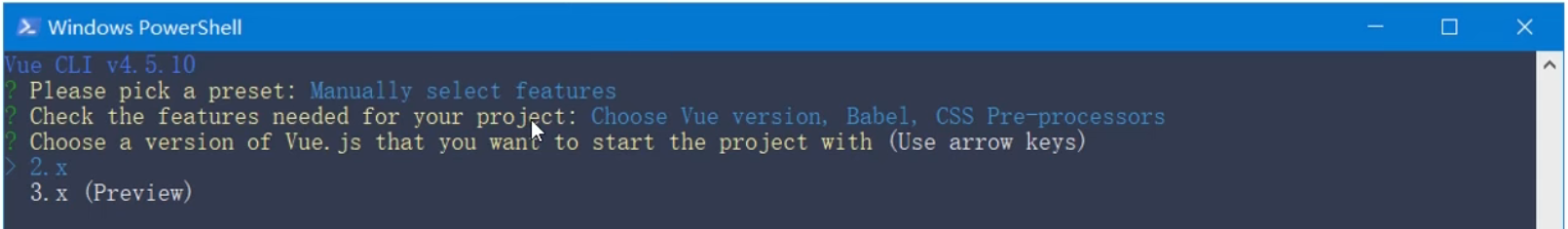
步骤 1:在终端下运行vue create demo2命令,基于交互式的命令行创建 vue 的项目:
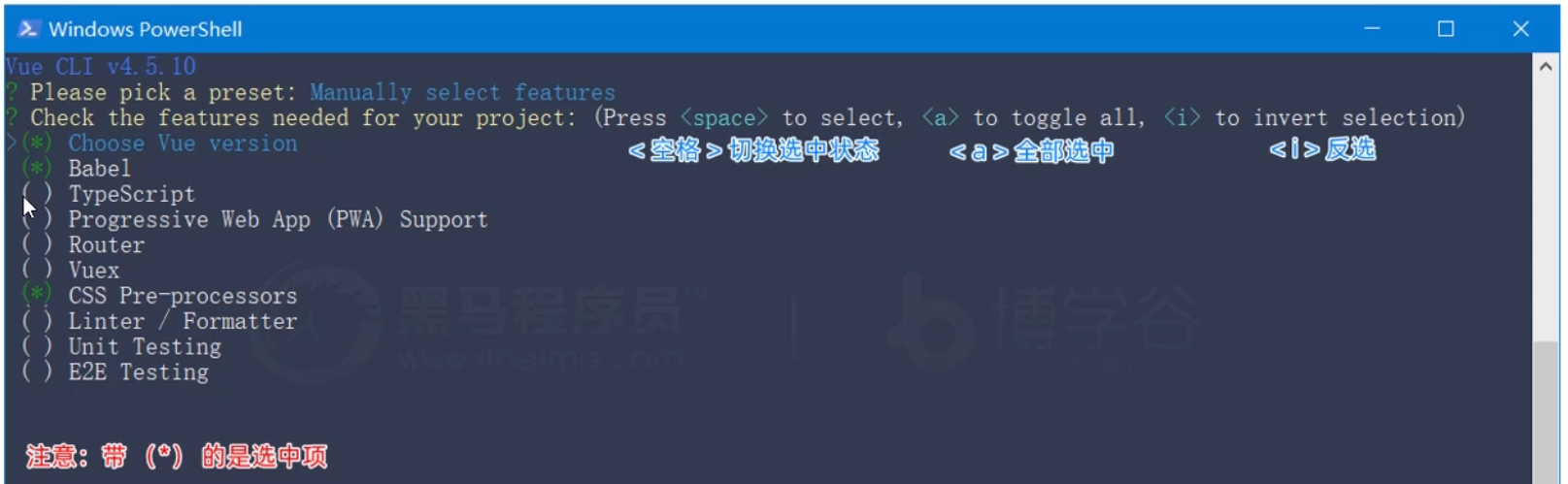
步骤 2:选择要安装的功能:
步骤 3:使用上下箭头选择 vue 的版本,并使用回车键确认选择
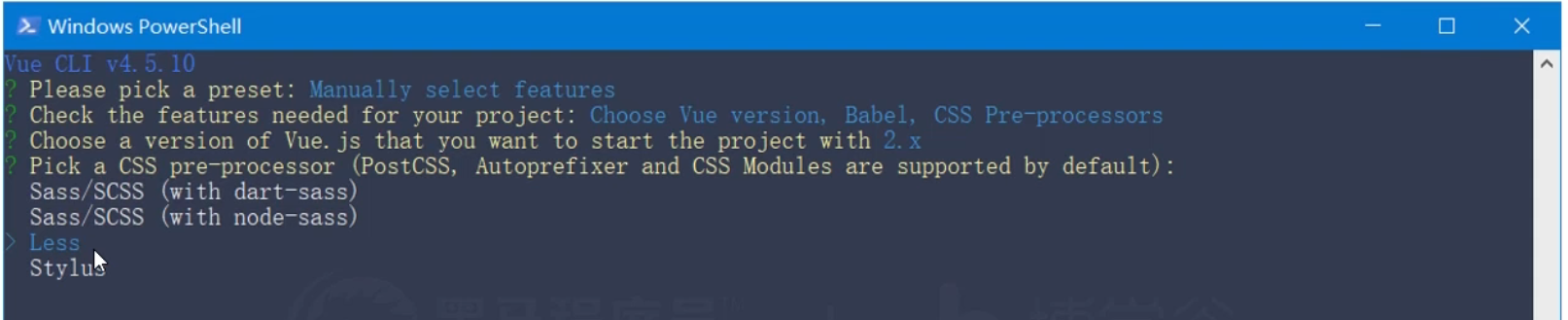
步骤 4:使用上下箭头选择要使用的 css 预处理器,并使用回车键确认选择:
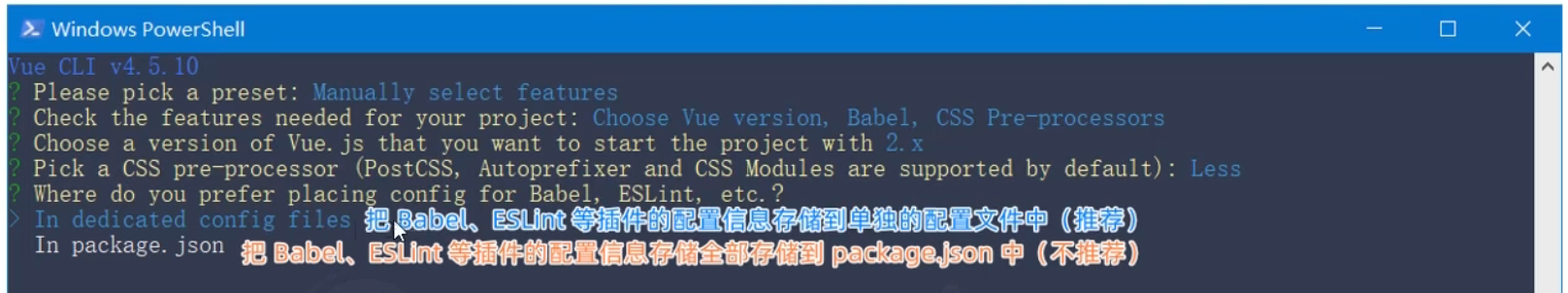
步骤 5:使用上下箭头选择如何存储插件的配置信息,并使用回车键确认选择:
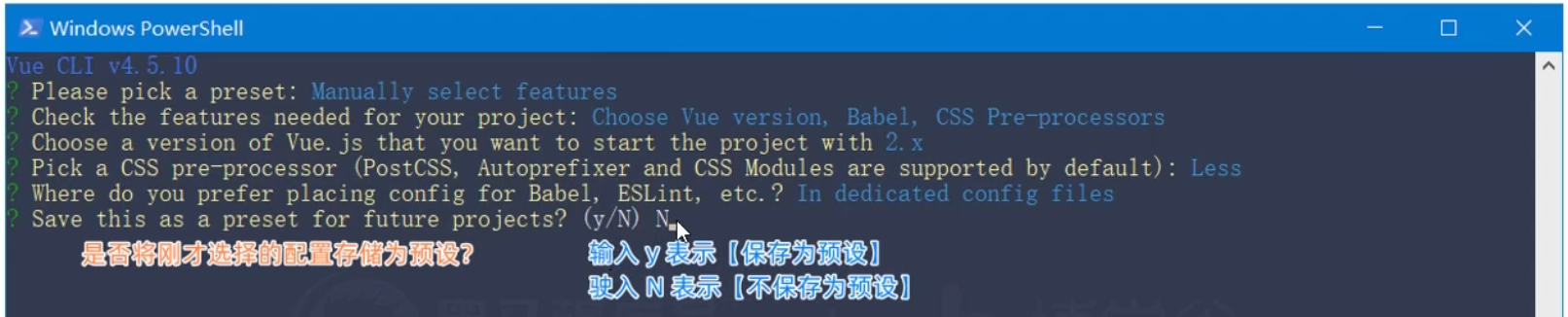
步骤 6:是否将刚才的配置保存为预设:
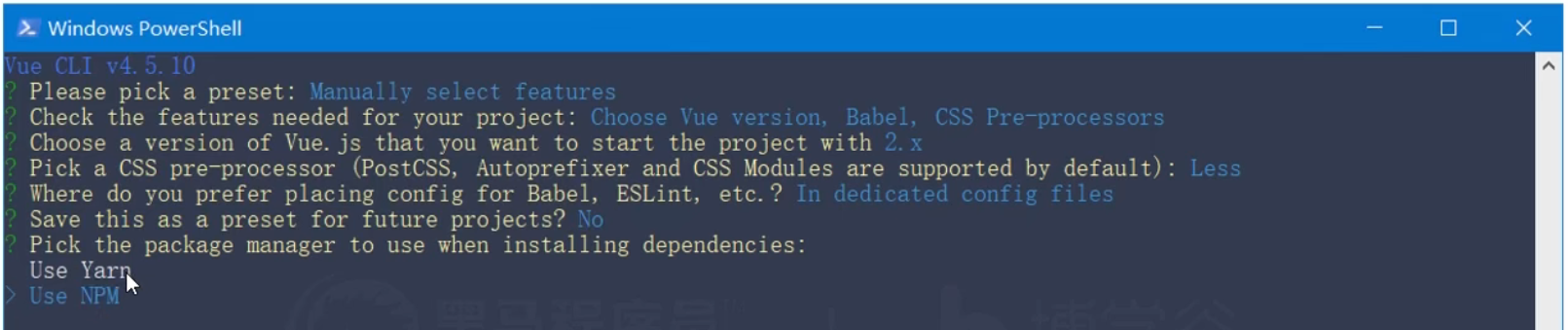
步骤 7:选择如何安装项目中的依赖包:
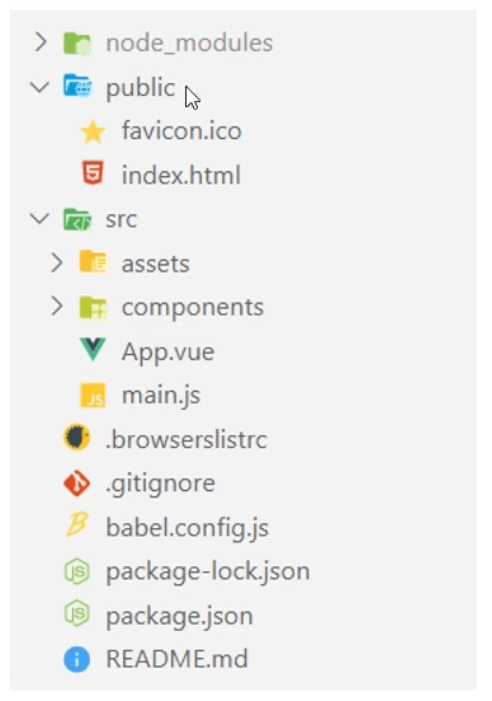
6.梳理 vue2 项目的基本结构
主要的文件:
src -> App.vue
src ->main.js
7.分析 main.js 中的主要代码
1 | // 1.导入 Vue 的构造函数 |
8.在 vue2 的项目中使用路由
在 vue2 的项目中,只能安装并使用 3.x 版本的 vue-router。
版本 3 和版本 4 的路由最主要的区别: 创建路由模块的方式不同!.
8.1 回顾:4.x 版本的路由如何创建路由模块
1 | import { createRouter, creatWebHashHistory } from 'vue-router' // 1.按需导入需要的方法 |
8.2 学习:3.x 版本的路由如何创建路由模块
步骤 1:在 vue2 的项目中安装 3.x 版本的路由:
1 | npm i vue-router@3.4.9 -S |
步骤 2:在 src -> components 目录下,创建需要使用路由切换的组件:
步骤 3:在 src 目录下创建 router -> index.js 路由模块:
1 | import Vue from 'vue' // 1. 导入 Vue2 的构造函数 |
步骤 4:在 main.js 中导入路由模块,并通过 router 属性进行挂载:
1 | import Vue from 'vue' |
步骤 5:在 App.vue 根组件中,使用<router-view>声明路由的占位符:
1 | <template> |
组件库
1.什么是 vue 组件库
在实际开发中,前端开发者可以把自己封装的.vue 组件整理、打包、并发布为 npm 的包,从而供其他人下载和使用。这种可以直接下载并在项目中使用的现成组件,就叫做 vue 组件库。
2. vue 组件库和 bootstrap 的区别
二者之间存在本质的区别:
- bootstrap 只提供了纯粹的原材料(css 样式、HTML 结构以及 JS 特效),需要由开发者做进一步的组装和改造
- vue 组件库是遵循 vue 语法、高度定制的现成组件,开箱即用
3.最常用的 vue 组件库
PC 端:Element UI、View ul
移动端:Mint Ul、Vant
4.Element UI
Element UI 是饿了么前端团队开源的一套 PC 端 vue 组件库。支持在八 ue2 和 vue3 的项目中使用:
- vue2 的项目使用旧版的 Element UI
- vue3 的项目使用新版的 Element Plus
4.2 在 vue2 的项目中安装 element-ui
运行如下的终端命令:
1 | npm i element-ui -S |
4.2 引入 element-ui
开发者可以一次性完整引入所有的 element-ui 组件,或是根据需求,只按需引入用到的 element-ui 组件:
- 完整引入︰操作简单,但是会额外引入一些用不到的组件,导致项目体积过大
- 按需引入︰操作相对复杂一些,但是只会引入用到的组件, 能起到优化项目体积的目的
4.3 完整引入
在 main.js 中写入以下内容:
1 | import Vue from 'vue' |
4.4 按需引入
借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
步骤 1,安装 babel-plugin-component:
1 | npm i babel-plugin-component -D |
步骤 2,修改根目录下的 babel.config.js 配置文件,新增 plugins 节点如下:
1 | module.exports = { |
步骤 3,如果你只希望引入部分组件,比如 Button,那么需要在 main.js 中写入以下内容:
1 | import Vue from 'vue' |
4.5 把组件的导入和注册封装为独立的模块
在 src 目录下新建 element-ui/index.js 模块,并声明如下的代码:
1 | // 模块路径 /src/element-ui/index.js |
axios 拦截器
1.回顾:在 vue3 的项目中全局配置 axios
1 | import { createApp } from 'vue' |
2.在 vue2 的项目中全局配置 axios
需要在 main.js 入口文件中,通过 Vue 构造函数的 prototype 原型对象全局配置 axios:
1 | import Vue from 'vue' |
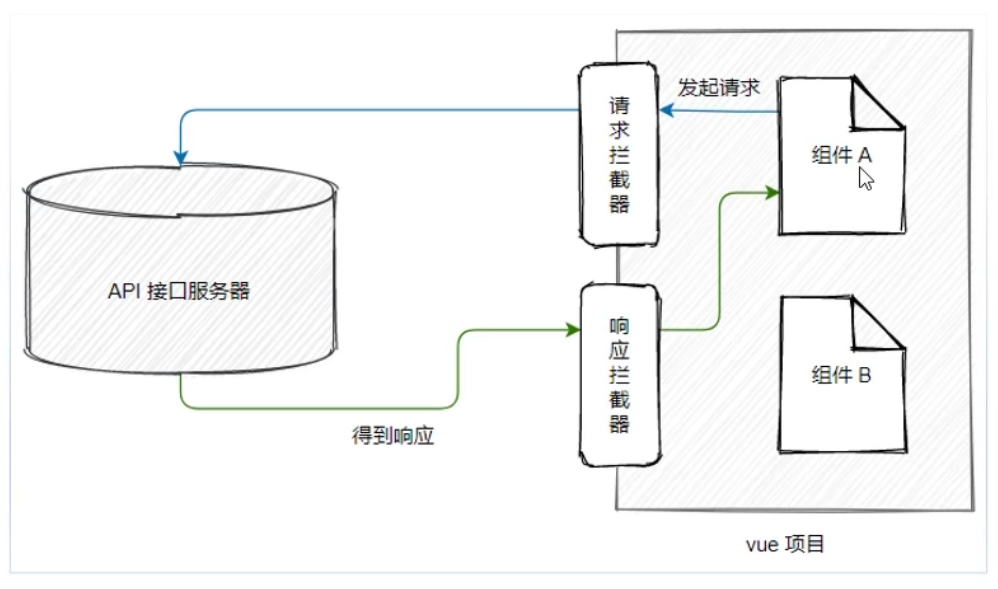
3.什么是拦截器
拦截器(英文:Interceptors)会在每次发起 ajax 请求和得到响应的时候自动被触发。
应用场景:
Token 身份认证
Loading 效果
etc…
4.配置请求拦截器
通过 axios.interceptors.request.use(成功的回调,失败的回调)可以配置请求拦截器。示例代码如下:
1 | // 添加请求拦截器 |
注意:失败的回调函数可以被省略!
4.1 请求拦截器 – Token 认证
1 | import axios from 'axios' |
4.2 请求拦截器 – 展示 Loading 效果
借助于 element ui 提供的 Loading 效果组件(https://element.eleme.cn/#/zh-CN/component/loading) 可以方便的实现 Loading 效果的展示:
1 | // 1. 按需导入 Loading 效果组件 |
5.配置响应拦截器
通过axios.interceptors.response.use(成功的回调,失败的回调)可以配置响应拦截器。示例代码如下:
1 | // 添加响应拦截器 |
注意:失败的回调函数可以被省略!
5.1 响应拦截器 – 关闭 Loading 效果
调用 Loading 实例提供的 close() 方法即可关闭 Loading 效果,示例代码如下:
1 | // 响应拦截器 |
proxy 跨域代理
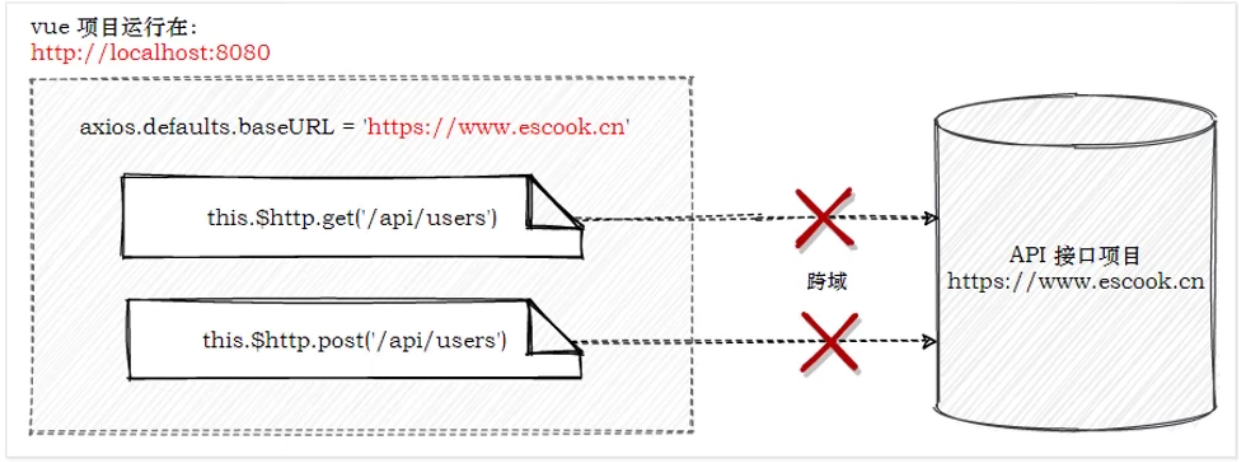
1.回顾:接口的跨域问题
vue 项目运行的地址: http://localhost:8080/
API 接口运行的地址: https://www.escook.cn/api/users
由于当前的 API 接口没有开启 CORS 跨域资源共享,因此默认情况下,上面的接口无法请求成功!
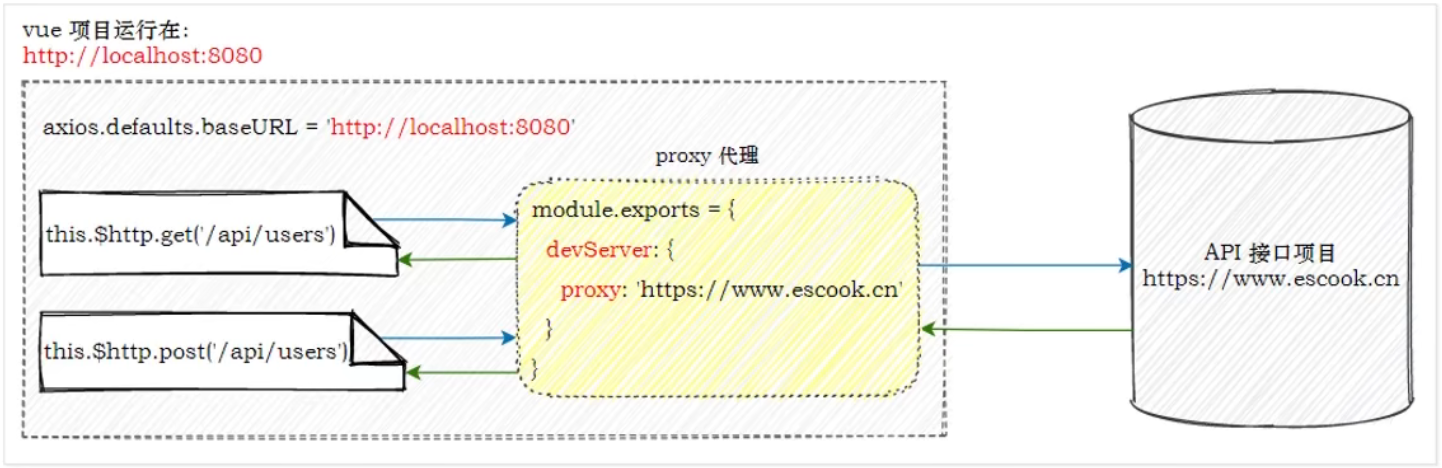
2. 通过代理解决接口的跨域问题
通过 vue-cli 创建的项目在遇到接口跨域问题时,可以通过代理的方式来解决:
① 把 axios 的请求根路径设置为 vue 项目的运行地址(接口请求不再跨域)
② vue 项目发现请求的接口不存在,把请求转交给 proxy 代理
③ 代理把请求根路径替换为 devServer.proxy 属性的值,发起真正的数据请求
④ 代理把请求到的数据,转发给 axios
3. 在项目中配置 proxy 代理
步骤 1,在 main.js 入口文件中,把 axios 的请求根路径改造为当前 web 项目的根路径:
1 | // axios.defaults.baseURL = 'https://www.escook.cn' |
步骤 2,在项目根目录下创建 vue.config.js 的配置文件,并声明如下的配置:
1 | module.exports = { |
注意:
① devServer.proxy 提供的代理功能,仅在开发调试阶段生效
② 项目上线发布时,依旧需要 API 接口服务器开启 CORS 跨域资源共享
用户列表案例
略