(七)路由

(七)路由
Ramsayi前端路由的概念与原理
1.什么是路由
路由(英文:router)就是对应关系。路由分为两大类:
- 后端路由
- 前端路由
2.回顾:后端路由
后端路由指的是:请求方式、请求地址与 function 处理函数之间的对应关系。在 node.js 课程中,express 路由的基本用法如下:
1 | const express = require('express') |
3.SPA 与前端路由
SPA 指的是一个 web 网站只有唯一的一个 HTML 页面,所有组件的展示与切换都在这唯一的一个页面内完成。此时,不同组件之间的切换需要通过前端路由来实现。
结论:在 SPA 项目中,不同功能之间的切换,要依赖于前端路由来完成!
4.什么是前端路由
通俗易懂的概念: Hash 地址与组件之间的对应关系。
5.前端路由的工作方式
- 用户点击了页面上的路由链接
- 导致了 URL 地址栏中的 Hash 值发生了变化
- 前端路由监听了到 Hash 地址的变化
- 前端路由把当前 Hash 地址对应的组件渲染都浏览器中
结论:前端路由,指的是 Hash 地址与组件之间的对应关系!
6.实现简易的前端路由
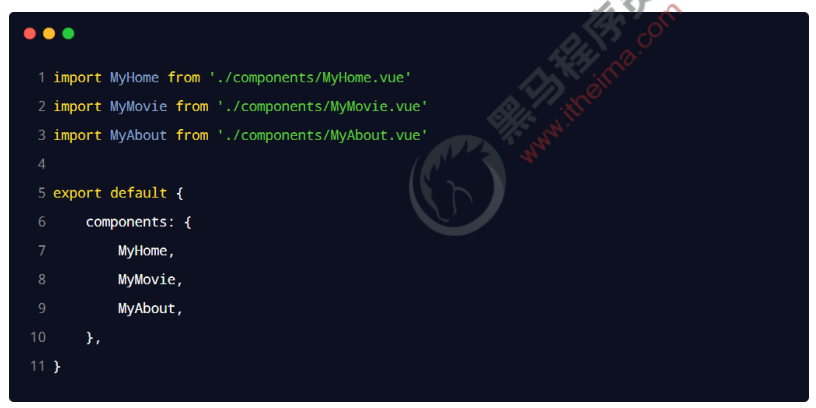
步骤 1:导入并注册 MyHome、MyMovie、MyAbout 三个组件。示例代码如下:
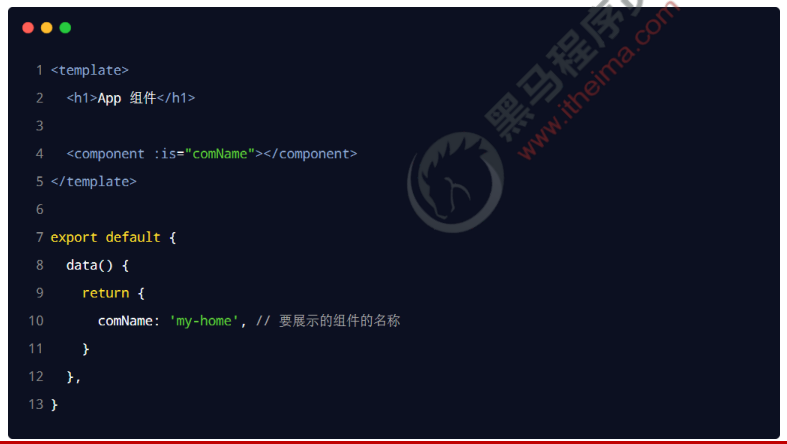
步骤 2:通过<component>标签的 is 属性,动态切换要显示的组件。示例代码如下:
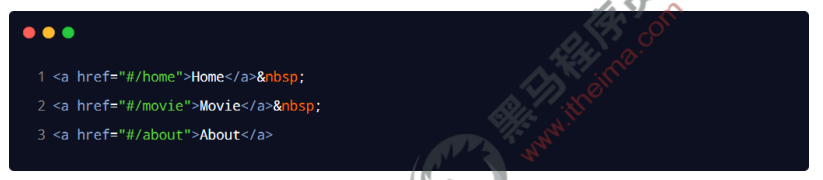
步骤 3∶ 在组件的结构中声明如下 3 个<a>链接,通过点击不同的<a>链接,切换浏览器地址栏中的 Hash 值:
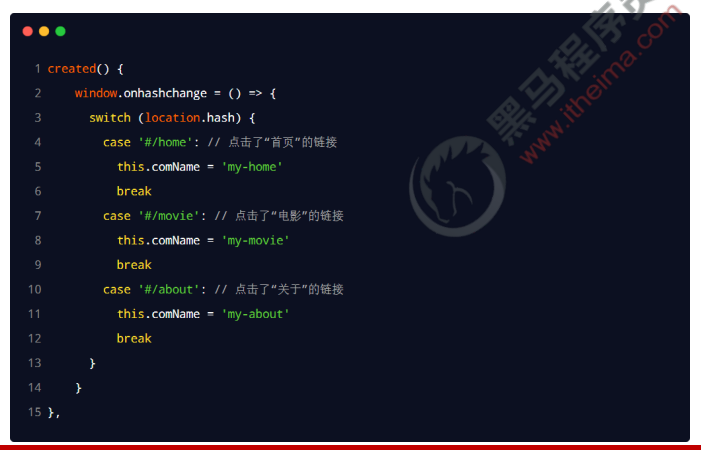
步骤 4∶ 在 created 生命周期函数中监听浏览器地址栏中 Hash 地址的变化,动态切换要展示的组件的名称:
vue-router 的基本使用
1.什么是 vue-router
vue-router 是 vue.js 官方给出的路由解决方案。它只能结合 vue 项目进行使用,能够轻松的管理 SPA 项目中组件的切换。
2.vue-router 的版本
vue-router 目前有 3.x 的版本和 4.x 的版本。其中:
- vue-router 3.x 只能结合 vue2 进行使用
- vue-router 4.x 只能结合 vue3 进行使用
vue-router 3.x 的官方文档地址:https://router vuejs.org/zh/vue-router 4.x 的官方文档地址:https://next.router.vuejs.org/
3.vue-router 4.x 的基本使用步骤
- 在项目中安装 vue-router
- 定义路由组件
- 声明路由链接和占位符
- 创建路由模块
- 导入并挂载路由模块
3.1 在项目中安装 vue-router
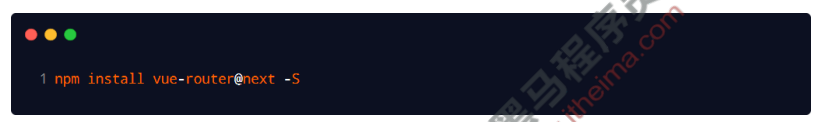
在 vue3 的项目中,只能安装并使用 vue-router 4.x。安装的命令如下:
3.2 定义路由组件
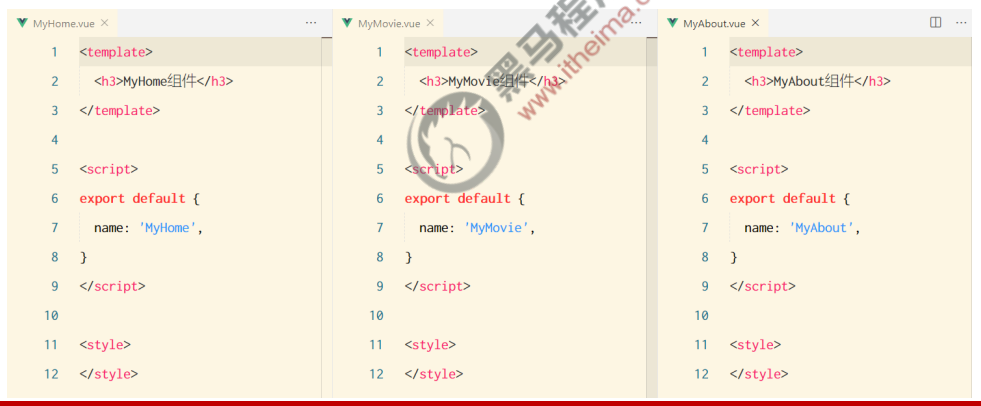
在项目中定义 MyHome.vue、MyMovie.vue、MyAbout.vue 三个组件,将来要使用 vue-router 来控制它们的展示与切换:
3.3 声明路由链接和占位符
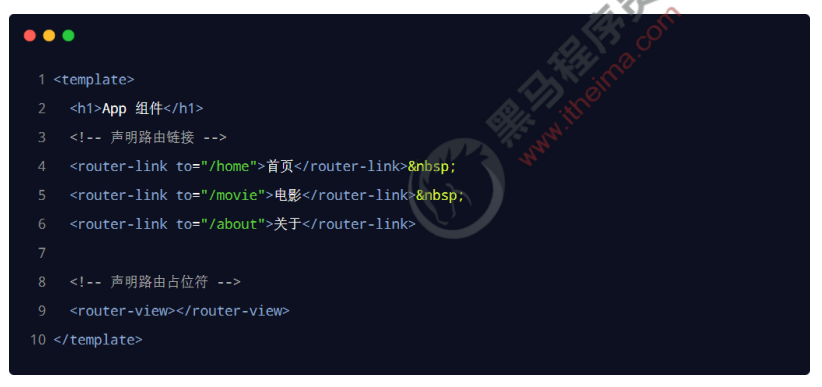
可以使用<router-link>标签来声明路由链接,并使用<router-view>标签来声明路由占位符。示例代码如下:
3.4 创建路由模块
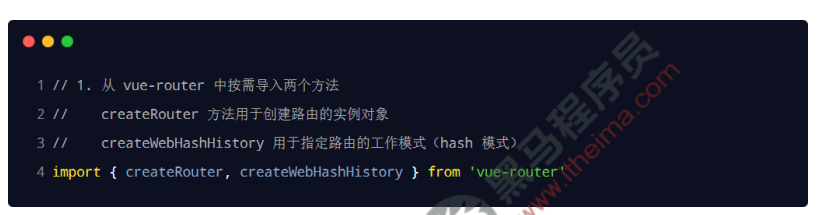
在项目中创建 router.js 路由模块,在其中按照如下 4 个步骤创建并得到路由的实例对象:
从 vue-router 中按需导入两个方法
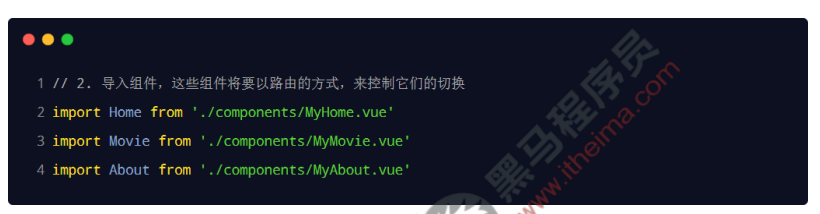
导入需要使用路由控制的组件
创建路由实例对象
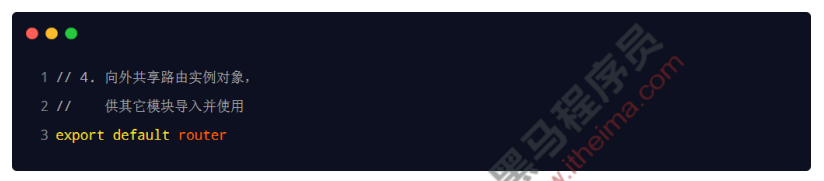
向外共享路由实例对象
在 main.js 中导入并挂载路由模块
从 vue-router 中按需导入两个方法
导入需要使用路由控制的组件
创建路由实例对象
向外共享路由实例对象
在 main.js 中导入并挂载路由模块
vue-router 的高级用法
1.路由重定向
路由重定向指的是 ∶ 用户在访问地址 A 的时候,强制用户跳转到地址从而展示特定的组件页面。通过路由规则的 redirect 属性,指定一个新的路由地址,可以很方便地设置路由的重定向:
2.路由高亮
可以通过如下的两种方式,将激活的路由链接进行高亮显示:使用默认的高亮 class 类
自定义路由高亮的 class 类
2.1 默认的高亮 class 类
被激活的路由链接,默认会应用一个叫做 router-link-active 的类名。开发者可以使用此类名选择器,为激活的路由链接设置高亮的样式:
2.2 自定义路由高亮的 class 类
在创建路由的实例对象时,开发者可以基于 linkActiveClass 属性,自定义路由链接被激活时所应用的类名:
3.嵌套路由
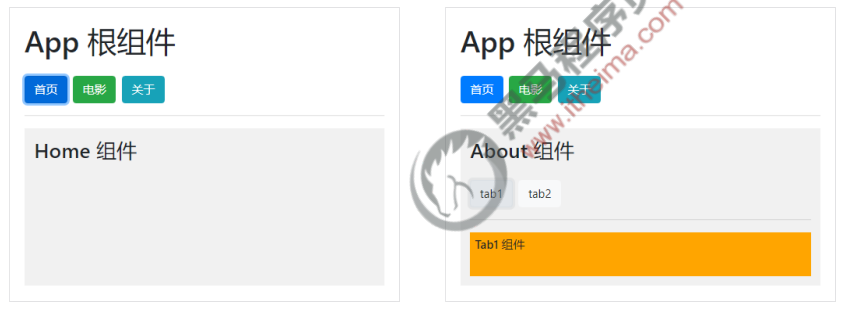
通过路由实现组件的嵌套展示,叫做嵌套路由。
- 声明子路由链接和子路由占位符
- 在父路由规则中,通过 children 属性嵌套声明子路由规则
3.1 声明子路由链接和子路由占位符
在 About.vue 组件中,声明 tab1 和 tab2 的子路由链接以及子路由占位符。示例代码如下:
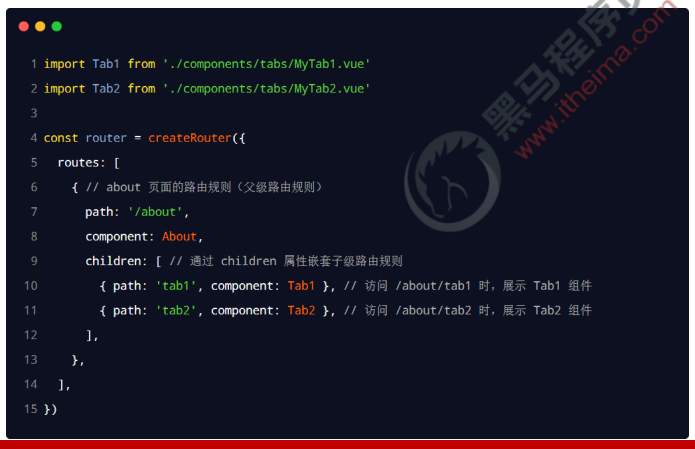
3.2 通过 children 属性声明子路由规则
在 router.js 路由模块中,导入需要的组件,并使用 children 属性声明子路由规则。示例代码如下:
注意:子路由规则的 path 不要以/开头!
4.动态路由匹配
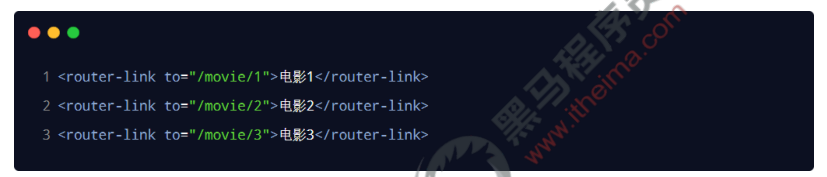
思考:有如下 3 个路由链接:
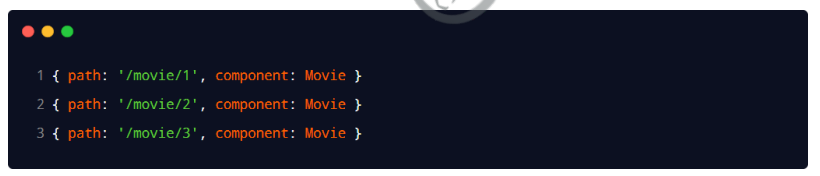
定义如下 3 个路由规则,是否可行???
缺点:路由规则的复用性差。
4.1 动态路由的概念
动态路由指的是:把 Hash 地址中可变的部分定义为参数项,从而提高路由规则的复用性。在 vue-router 中使用英文的冒号(:)来定义路由的参数项。示例代码如下:
4.2 $route.params 参数对象
通过动态路由匹配的方式渲染出来的组件中,可以使用$route.params 对象访问到动态匹配的参数值。
4.3 使用 props 接收路由参数
为了简化路由参数的获取形式,vue-router 允许在路由规则中开启 props 传参。示例代码如下:
5.编程式导航
通过调用 API 实现导航的方式,叫做编程式导航。与之对应的,通过点击链接实现导航的方式,叫做声明式导航。例如:
普通网页中点击
<a>链接、vue 项目中点击<router-link>都属于声明式导航普通网页中调用 location.href 跳转到新页面的方式属于编程式导航
5.1 vue-router 中的编程式导航 API
vue-router 提供了许多编程式导航的 APl,其中最常用的两个 API 分别是:
this.$router.push(‘hash 地址’)
- 跳转到指定 Hash 地址,从而展示对应的组件
this.$router.go(数值 n)
- 实现导航历史的前进、后退
5.2 $router.push
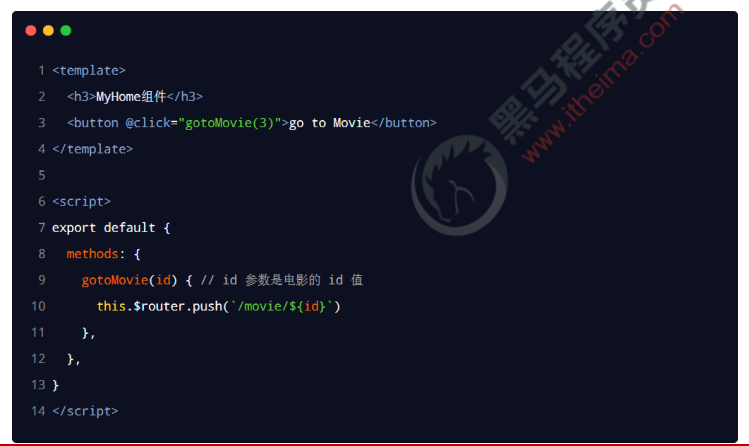
调用this.$prouter.push()方法,可以跳转到指定的 hash 地址,从而展示对应的组件页面。示例代码如下:
5.3 $router.go
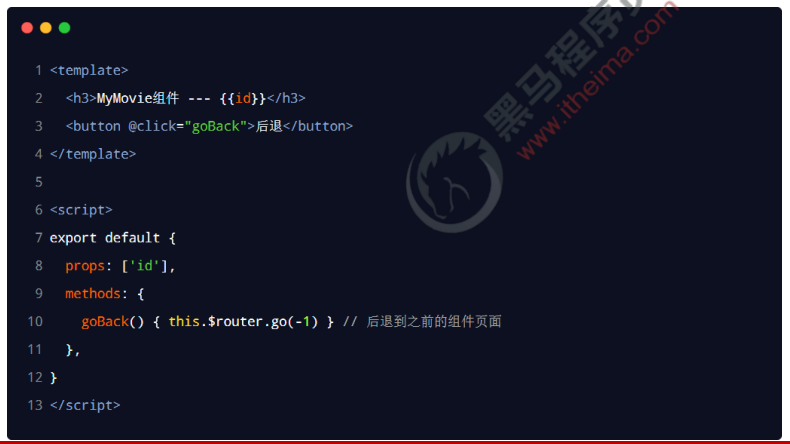
调用 this.$router.go()方法,可以在浏览历史中进行前进和后退。示例代码如下:
6.命名路由
通过 name 属性为路由规则定义名称的方式,叫做命名路由。示例代码如下:
注意:命名路由的 name 值不能重复,必须保证唯一性!
6.1 使用命名路由实现声明式导航
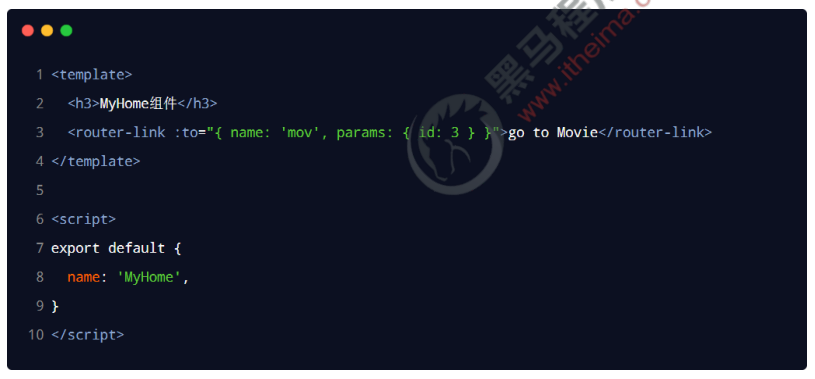
为<router-link>标签动态绑定 to 属性的值,并通过 name 属性指定要跳转到的路由规则。期间还可以用 params 属性指定跳转期间要携带的路由参数。示例代码如下:
6.2 使用命名路由实现编程式导航
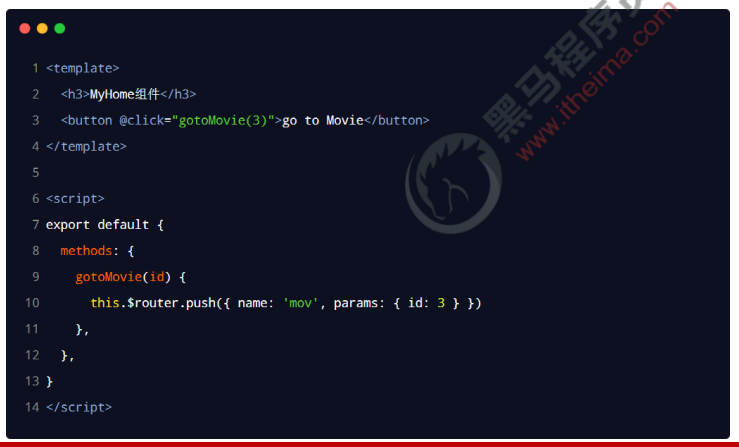
调用 push 函数期间指定一个配置对象,name 是要跳转到的路由规则、params 是携带的路由参数:
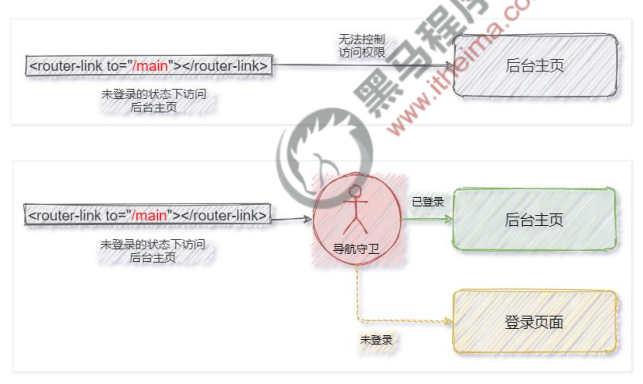
7.导航守卫
导航守卫可以控制路由的访问权限。示意图如下:
7.1 如何声明全局导航守卫
全局导航守卫会拦截每个路由规则,从而对每个路由进行访问权限的控制。可以按照如下的方式定义全局导航守卫:
7.2 守卫方法的 3 个形参
全局导航守卫的守卫方法中接收 3 个形参,格式为:
注意: 1.在守卫方法中如果不声明 next 形参,则默认允许用户访问每一个路由! 2.在守卫方法中如果声明了 next 形参,则必须调用 next()函数,否则不允许用户访问任何一个路由!
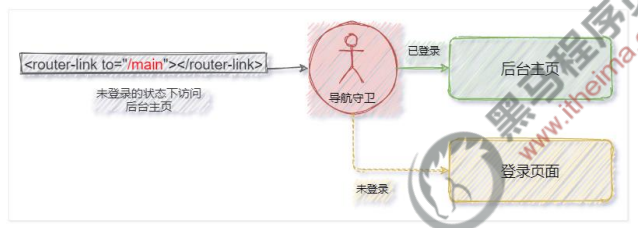
7.3 next 函数的 3 种调用方式
参考示意图,分析 next 函数的 3 种调用方式最终导致的结果:
直接放行: next()
强制其停留在当前页面: next(false)
强制其跳转到登录页面: next('/login')