react基础Day04-React原理揭秘&React路由基础

react基础Day04-React原理揭秘&React路由基础
RamsayiReact 原理揭秘
目标
- 能够说出 React 组件的更新机制
- 能够对组件进行性能优化
- 能够说出虚拟 DOM 和 DIff 算法
组件更新机制
setState() 的两个作用
- 修改 state
- 更新组件
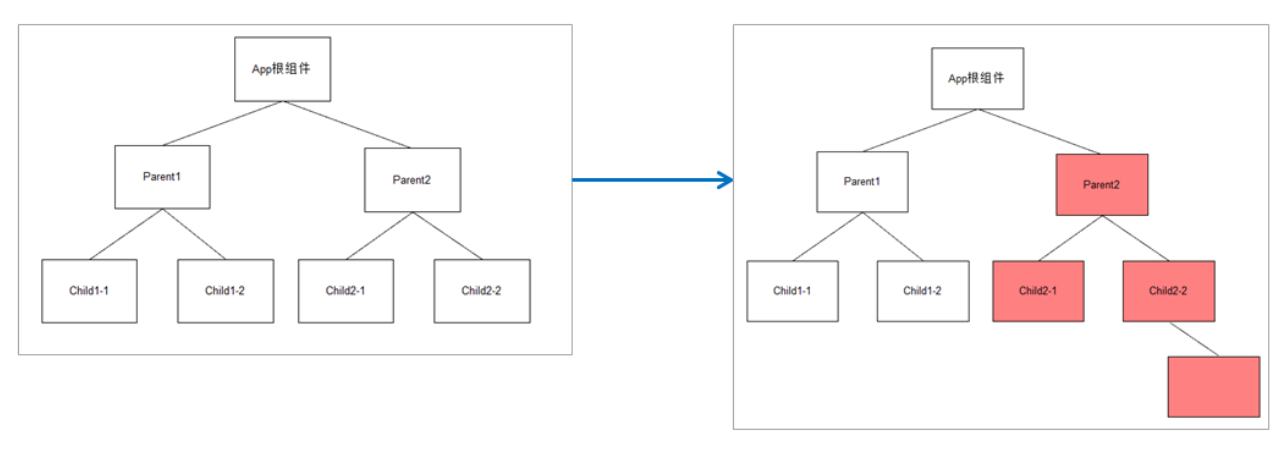
过程:父组件重新渲染时,也会重新渲染子组件,但只会渲染当前组件子树(当前组件以其所有子组件)
组件性能优化
减轻 state
- 减轻 state:只存储跟组件渲染相关的数据(比如:count/ 列表数据 /loading 等)
- 注意:不用做渲染的数据不要放在 state 中
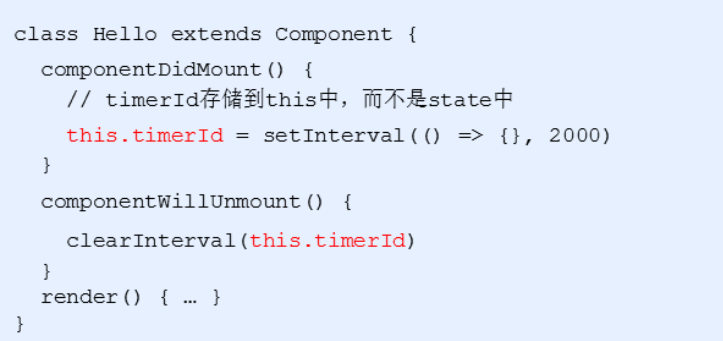
- 对于这种需要在多个方法中用到的数据,应该放到 this 中
避免不必要的重新渲染
- 组件更新机制:父组件更新会引起子组件也被更新,这种思路很清晰
- 问题:子组件没有任何变化时也会重新渲染
- 如果避免不必要的重新渲染?
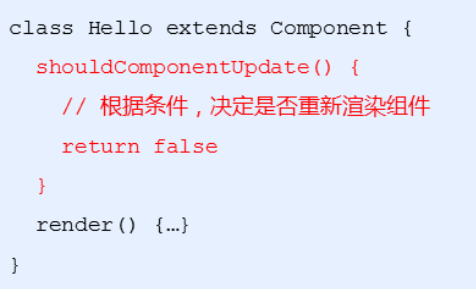
- 解决方式:使用钩子函数 shouldComponentUpdate(nextProps, nextState)
- 在这个函数中,nextProps 和 nextState 是最新的状态以及属性
- 作用:这个函数有返回值,如果返回 true,代表需要重新渲染,如果返回 false,代表不需要重新渲染
- 触发时机:更新阶段的钩子函数,组件重新渲染前执行(shouldComponentUpdate => render)
随机数案例
需求:随机生成数字,显示在页面,如果生成的数字与当前显示的数字相同,那么就不需要更新 UI,反之更新 UI。
利用 nextState 参数来判断当前组件是否需要更新
1 | class App extends React.Component { |
利用 props 参数来判断是否需要进行更新
1 | class App extends React.Component { |
纯组件
作用以及使用
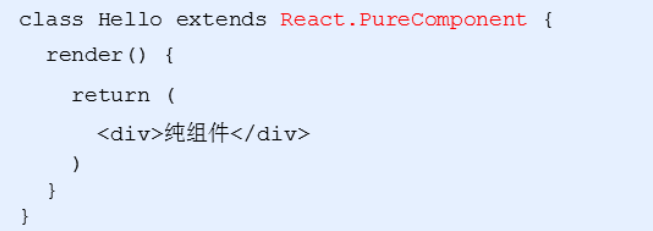
- 纯组件: PureComponent 与 React.Component 功能相似
- 区别: PureComponent 内部自动实现了 shouldComponentUpdate 钩子,不需要手动比较
- 原理:纯组件内部通过分别比对前后两次 props 和 state 的值,来决定是否重新渲染组件
实现原理
- 说明:纯组件内部的对比是 shallow compare(浅层对比)
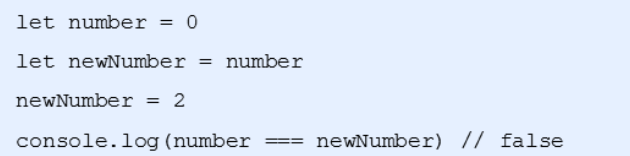
- 对于值类型来说:比较两个值是否相同
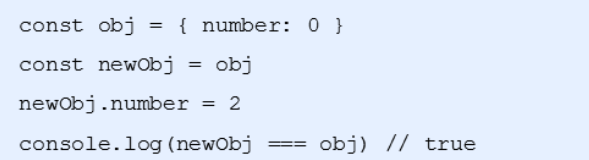
- 引用类型:只比对对象的引用地址是否相同
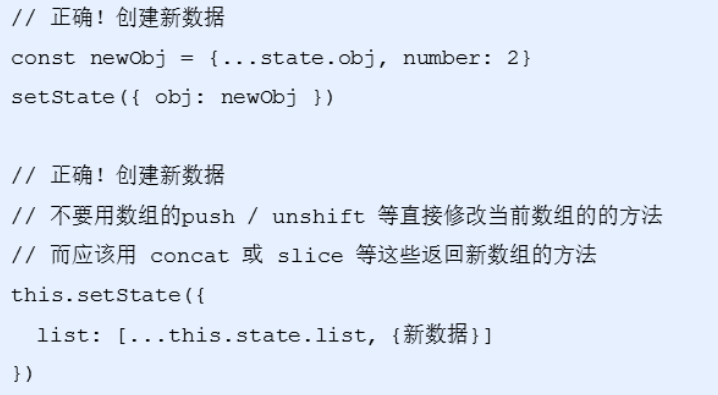
- 注意:state 或 props 中属性值为引用类型时,应该创建新数据,不要直接修改原数据
虚拟 DOM 和 Diff 算法
- React 更新视图的思想是:只要 state 变化就重新渲染视图
- 特点:思路非常清晰
- 问题:组件中只有一个 DOM 元素需要更新时,也得把整个组件的内容重新渲染吗? 不是这样的
- 理想状态:部分更新,只更新变化的地方
- React 运用的核心点就是 虚拟 DOM 配合 Diff 算法
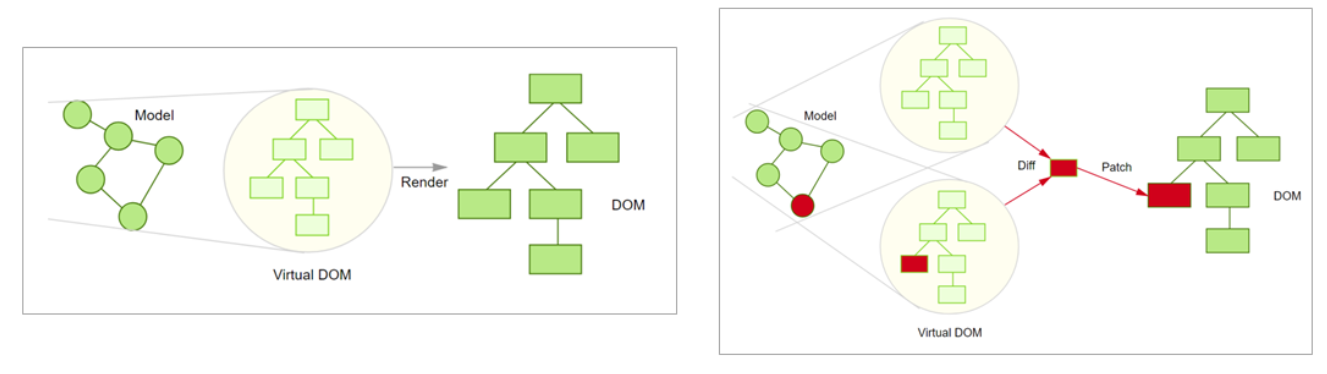
虚拟 DOM
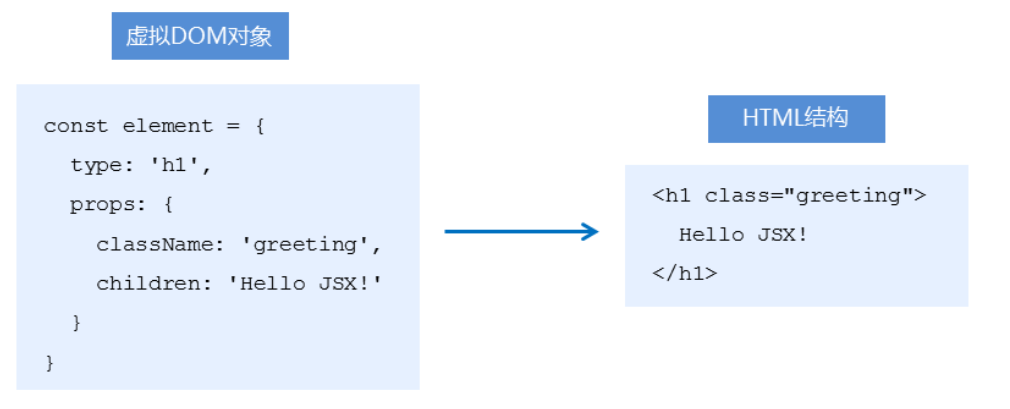
本质上就是一个 JS 对象,用来描述你希望在屏幕上看到的内容
Diff 算法
执行过程
- 初次渲染时,React 会根据初始化的 state(model),创建一个虚拟 DOM 对象(树)
- 根据虚拟 DOM 生成真正的 DOM,渲染到页面
- 当数据变化后(setState()),会重新根据新的数据,创建新的虚拟 DOM 对象(树)
- 与上一次得到的虚拟 DOM 对象,使用 Diff 算法比对(找不同),得到需要更新的内容
- 最终,React 只将变化的内容更新(patch)到 DOM 中,重新渲染到页面
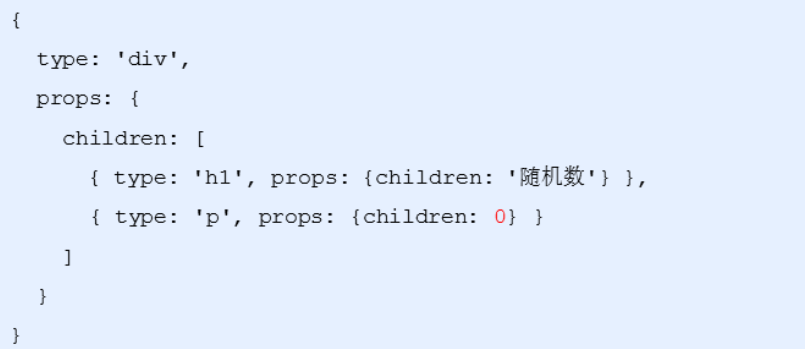
代码演示
- 组件 render()调用后,根据状态和 JSX 结构生成虚拟 DOM 对象(render()方法的调用并不意味着浏览器进行渲染,render 方法调用时意味着 Diff 算法开始比对了)
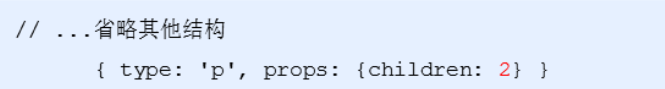
- 示例中,只更新 p 元素的文本节点内容
- 初次渲染的 DOM 对象
- 数据更新之后的虚拟 DOM 对象
小结
- 工作角度:应用第一,原理第二
- 原理有助于更好的理解 React 的自身运行机制
- setState() 异步更新数据
- 父组件更新导致子组件更新,纯组件提升性能
- 思路清晰简单为前提,虚拟 DOM 和 Diff 保效率(渲染变化的组件)
- 虚拟 DOM -> state + JSX
- 虚拟 DOM 最大的特点是 脱离了浏览器的束缚,也就是意味着只要是能支持 js 的地方都可以用到 react,所以为什么说 react 是可以进行跨平台的开发
React 路由基础
目标
- 能够说出 React 路由的作用
- 能够掌握-react-router-dom 的基本使用
- 能够使用编程式导航跳转路由
- 能够知道 React 路由的匹配模式
React 路由介绍
现代的前端应用大多数是 SPA(单页应用程序),也就是只有一个 HTML 页面的应用程序。因为它的用户体验更好、对服务器压力更小,所以更受欢迎。为了有效的使用单个页面来管理多页面的功能,前端路由应运而生。
- 前端路由功能:让用户从一个视图(页面)导航到另一个视图(页面)
- 前端路由是一套映射规则,在 React 中,是 URL 路径与组件的对应关系
- 使用 React 路由简单来说,就是配置路径和组件
路由的基本使用
使用步骤
安装: yarn add react-router-dom
- 如果没有安装 yarn 工具的,需要先全局安装一下 yarn:npm install -g yarn
导入路由的三个核心组件: Router / Route / Link
1
import {BrowserRouter as Router, Route, Link} from 'react-router-dom'
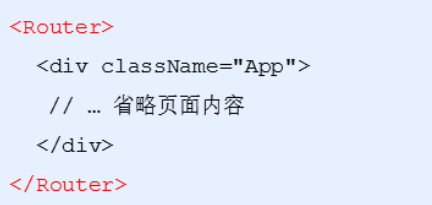
使用 Router 组件包裹整个应用
- 使用 Link 组件作为导航菜单(路由入口)
- 使用 Route 组件配置路由规则和要展示的组件(路由出口)
常用组件说明
- Router 组件:包裹整个应用,一个 React 应用只需要使用一次
- 两种常用的 Router: HashRouter 和 BrowserRouter
- HashRouter: 使用 URL 的哈希值实现 (localhost:3000/#/first)
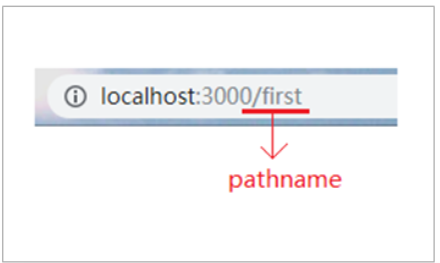
- 推荐 BrowserRouter:使用 H5 的 history API 实现(localhost3000/first)
- Link 组件:用于指定导航链接(a 标签)
- 最终 Link 会编译成 a 标签,而 to 属性会被编译成 a 标签的 href 属性
- Route 组件:指定路由展示组件相关信息
- path 属性:路由规则,这里需要跟 Link 组件里面 to 属性的值一致
- component 属性:展示的组件
- Route 写在哪,渲染出来的组件就在哪
路由的执行过程
- 当我们点击 Link 组件的时候,修改了浏览器地址栏中的 url
- React 路由监听地址栏 url 的变化
- React 路由内部遍历所有的 Route 组件,拿着 Route 里面 path 规则与 pathname 进行匹配
- 当路由规则(path)能够匹配地址栏中的 pathname 时,就展示该 Route 组件的内容
编程式导航
- 场景:点击登陆按钮,登陆成功后,通过代码跳转到后台首页,如何实现?
- 编程式导航:通过 JS 代码来实现页面跳转
- history 是 React 路由提供的,用于获取浏览器历史记录的相关信息
- push(path):跳转到某个页面,参数 path 表示要跳转的路径
- go(n):前进或后退功能,参数 n 表示前进或后退页面数量
默认路由
- 现在的路由都是通过点击导航菜单后展示的,如果进入页面的时候就主动触发路由呢
- 默认路由:表示进入页面时就会匹配的路由
- 默认路由:只需要把 path 设置为
'/'
匹配模式
模糊匹配模式
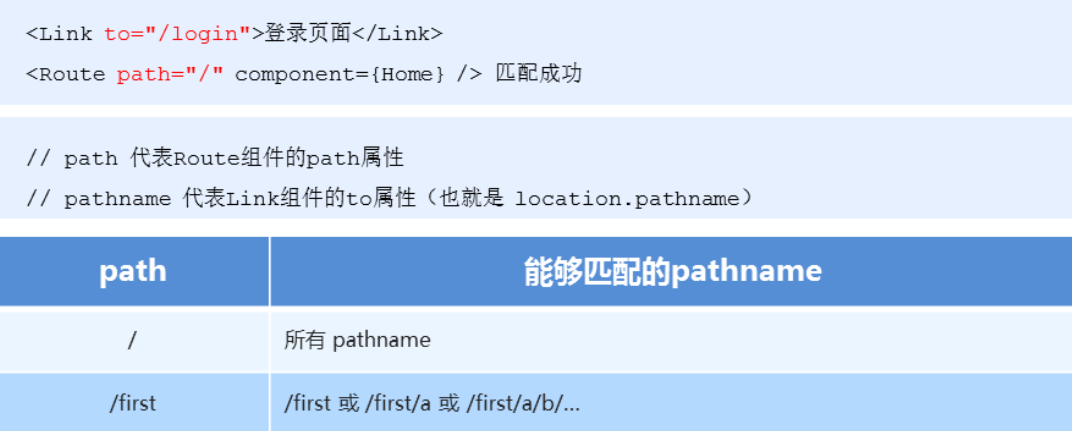
- 当 Link 组件的 to 属性值为 ‘/login’ 时候,为什么默认路由也被匹配成功?
- 默认情况下,React 路由是模糊匹配模式
- 模糊匹配规则:只要 pathname 以 path 开头就会匹配成功
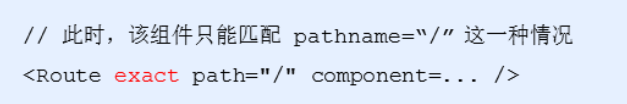
精准匹配
- 默认路由认可情况下都会展示,如果避免这种问题?
- 给 Route 组件添加 exact 属性,让其变为精准匹配模式
- 精确匹配:只有当 path 和 pathname 完全匹配时才会展示改路由
小结
- React 路由可以有效的管理多个视图实现 SPA
- 路由先需要通过安装
- Router 组件包裹整个应用,只需要使用一次
- Link 组件是入口,Route 组件是出口
- 通过 props.history 实现编程式导航
- 默认是模糊匹配,添加 exact 编程精确匹配
- React 路由的一切都是组件,可以像思考组件一样思考路由
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果